Learning Kotlin: Object Expressions and SAM Conversions
- Code for the first Koan can be found here.
- Code for the second Koan can be found here.
- This is the 11th post in a multipart series.
If you want to read more, see our series index
For the 11th post, we get something new to an old C# person - Object Expressions!
Object Expressions are very similar to Anonymous Classes in Java where you can declare a class inline rather than entirely separately in its own file.
In the first Koan we need to implement Comparator<Int> inline:
fun task10(): List {
val arrayList = arrayListOf(1, 5, 2)
Collections.sort(arrayList, object : Comparator {
override fun compare(o1:Int, o2:Int):Int {
return o2 - o1;
}
})
return arrayList
}
You can see on line 21, we define the new object with the object keyword and then use : Comparator<Int> to state it implements that interface. The Comparator has a single function which needs to be implemented which we do on line 22.
The second Koan takes this further and states if there is a single method in an abstract class or interface then we can use SAM, or Single Abstract Method, to avoid needing the class at all as we just need to implement the single function. To achieve this with the Koan, we use an anonymous function that handles the compare function of the Comparator:
fun task11(): List {
val arrayList = arrayListOf(1, 5, 2)
Collections.sort(arrayList, { x, y -> y - x})
return arrayList
}
and lastly, if we look back to previous post we can use the extension method to simply it further:
fun task12(): List {
return arrayListOf(1, 5, 2).sortedDescending()
}
---
These Koans have given me more thoughts about the language than probably any previous Koans:
- Why do classes which implement an interface use override?
In C#, when you implement an interface you do not need to state that you are not overriding the functions (see this example). In C# only state that your are overriding when you inherit from a function and you actually override a function. The reason is that an interface in Kotlin is closer to an abstract class than in C#, to the point it can have functionality - yup, interfaces can have functions and logic! - So why does Kotlin have interfaces and abstract classes?
The key difference is an abstract class can have state while the logic in an interface needs to be stateless! - Why bother having SAM?
As I was working on the Koan, I was delighted by the SAM syntax… and then I wondered why I needed this at all? Why isCollections.sorttaking a class as the second parameter? Why not just pass in a function, since that is all that is actually needed? Both C# and Kotlin supports passing functions so this is possible… but something I never knew about Java is that it doesn’t support passing functions! You have to use Callable, a class, to pass functions.
Learning Kotlin: Extension Functions and Extensions On Collections
- Code for the first Koan can be found here.
- Code for the second Koan can be found here.
- This is the 10th post in a multipart series.
If you want to read more, see our series index
This post is the first to cover multiple Koans in a single post.
The 10th in our series is very simple coming from C# because Extension Functions in Kotlin are identical as Extension Methods in C#, though they are much cleaner in their implementation.
In their example for the Koan we add a lastChar and lastChar1 function to the String class.
fun String.lastChar() = this.get(this.length - 1)
// ‘this’ refers to the receiver (String) and can be omitted
fun String.lastChar1() = get(length - 1)
For the Koan itself, we need to an r function to Int and Pair<int, int> which returns an instance of RationalNumber, which we do as follows:
fun Int.r(): RationalNumber = RationalNumber(this, 1)
fun Pair.r(): RationalNumber = RationalNumber(first, second)
An additional learning on this, was the Pair<A, B> class which is similar to the Tuple class from C#.
When we get into the second Koan, we get exposed to some of the built-in extension’s functions in Kotlin which ship out of the box; in this case, we use sortedDescending extension method with the Java collection. It is a great example of mixing Java and Kotlin too:
fun task12(): List {
return arrayListOf(1, 5, 2).sortedDescending()
}
Learning Kotlin: Smart Casts
- Code for this Koan can be found here.
- This is the 9th post in a multipart series.
If you want to read more, see our series index
The goal of this Koan is to show how smart the Kotlin compiler is; in that when you use something like the is keyword to handle type checking the compiler will then know the type later on and be able to use it intelligently.
So if we want to check types in Java we would use something like this where we would use instanceof to check the type and then cast it to the right type.
public class JavaCode8 extends JavaCode {
public int eval(Expr expr) {
if (expr instanceof Num) {
return ((Num) expr).getValue();
}
if (expr instanceof Sum) {
Sum sum = (Sum) expr;
return eval(sum.getLeft()) + eval(sum.getRight());
}
throw new IllegalArgumentException("Unknown expression");
}
}
In Kotlin we, by checking the type the compiler handles the casting for us, but before we get to that we also got to learn about the when which is the Kotlin form of the Switch keyword in C# or Java and it offers similar functionality, as shown in this example:
when (x) {
1 -> print("x == 1")
2 -> print("x == 2")
else -> { // Note the block
print("x is neither 1 nor 2")
}
}
and it supports multiple values on the same branch
when (x) {
0, 1 -> print("x == 0 or x == 1")
else -> print("otherwise")
}
Where it gets awesome, is the extra actions it supports; for example when values can be functions, not just constants:
when (x) {
parseInt(s) -> print("s encodes x")
else -> print("s does not encode x")
}
You can also use in or !in to check values in a range/collection:
when (x) {
in 1..10 -> print("x is in the range")
in validNumbers -> print("x is valid")
!in 10..20 -> print("x is outside the range")
else -> print("none of the above")
}
It really is very cool, so let us see how we use Smart Casts and when together and how it compares with the Java code above:
fun eval(e: Expr): Int =
when (e) {
is Num -> e.value
is Sum -> eval(e.left) + eval(e.right)
}
Really nice and, I think, more readable than the Java code.
Learning Kotlin: Nullable Types
- The code being referenced.
- This is the 8th post in a multipart series.
If you want to read more, see our series index
The next Koan looks at how Kotlin handles nulls, and it does it wonderfully; Null is explicitly opt-in. For example, in C# you can assign null to a string variable but in Kotlin unless you say you want to support nulls, which you do by adding a trailing question mark to the class, you cannot.
Their example in this Koan is a nice example:
fun test() {
val s: String = "this variable cannot store null references"
val q: String? = null
if (q != null) q.length // you have to check to dereference
val i: Int? = q?.length // null
val j: Int = q?.length ?: 0 // 0
}
Let us dig into the Koan, where we get given the following Java code:
public void sendMessageToClient(@Nullable Client client, @Nullable String message, @NotNull Mailer mailer) {
if (client == null || message == null) return;
PersonalInfo personalInfo = client.getPersonalInfo();
if (personalInfo == null) return;
String email = personalInfo.getEmail();
if (email == null) return;
mailer.sendMessage(email, message);
}
and we need are going to rewrite it using the Nullable language features of Kotlin, which looks like:
fun sendMessageToClient(client: Client?, message: String?, mailer: Mailer) {
val email = client?.personalInfo?.email
if (email == null || message == null) return
mailer.sendMessage(email, message)
}
The big changes from Java:
- The @NotNull attribute for
maileris no longer needed - The @Null attribute for the other parameters becomes the question mark
- We do not need to pre-check
clientbefore calling the parameter, as you can use the null safe operator?.to ensure you only check before we call the method. - Unfortunately, the null safe operator in Kotlin doesn’t support calling methods on null objects as C# currently does with its Elvis operator
SFTPK: Stack & Queue
This post is one in a series of stuff formally trained programmers know – the rest of the series can be found in the series index.
In this post, we will look at two related and simple data structures, the Stack and the Queue. The stack is a structure which can be implemented with either an Array or Linked List.
An important term for understanding a stack is that it is LIFO, last-in-first-out, system; namely, the last item you add (or push or bury) is the first item you take out when you retrieve an item (or peek or unbury).
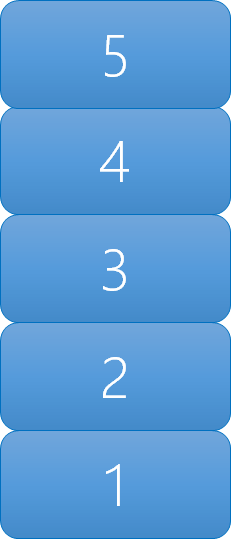
Let’s have a look at what a stack would look like:

In this, we added 1, 2, 3, 4, and then 5 and when we read from the stack we read in the reverse order.
#Implementations
Next is the queue, which is very similar to the stack, except where the stack was LIFO; a queue is FIFO, first-in-first-out; so if we put in 1, 2, 3, 4, & 5 into the queue, then we would read them in the same order, i.e. 1, 2, 3, 4, 5.
Implementations
C# has a queue implementation and the JavaScript array can act as a queue, when you use unshift to add to the beginning of the array (also known as the head) and pop to remove from the end of the array (also known as the tail).
Learning Kotlin: Data Classes
- The code being referenced.
- This is the 7th post in a multipart series.
If you want to read more, see our series index
WOW! Data Classes are awesome! I really like a lot of how classes are handled in Kotlin, but Data Classes are the pinnacle of that work. The effort for this Koan is to convert this Java class to Kotlin:
package i_introduction._6_Data_Classes;
import util.JavaCode;
public class JavaCode6 extends JavaCode {
public static class Person {
private final String name;
private final int age;
public Person(String name, int age) {
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public int getAge() {
return age;
}
}
}
and what does that look like in Kotlin?
data class Person(val name: String, val age: Int)
Yup, a single line. The data annotation adds a number of important functions (like ToString and copy). We then declare the class with a constructor which takes two parameters which both become properties.
Another important aspect I learnt with this one is that Kotlin has both a val and var keyword for variables. We have seen var already and val is for read-only variables.
Learning Kotlin: String Templates
- The code being referenced.
- This is the 6th post in a multipart series.
If you want to read more, see our series index
The purpose of this lesson is to show off string templating and the Koan starts with some interesting examples
fun example1(a: Any, b: Any) =
"This is some text in which variables ($a, $b) appear."
fun example2(a: Any, b: Any) =
“You can write it in a Java way as well. Like this: “ + a + “, “ + b + “!”
fun example3(c: Boolean, x: Int, y: Int) = “Any expression can be used: ${if (c) x else y}”
If you are used to string templates from C# and JavaScript this should be fairly simple to understand.
The fourth example is interesting
fun example4() =
"""
You can use raw strings to write multiline text.
There is no escaping here, so raw strings are useful for writing regex patterns,
you don't need to escape a backslash by a backslash.
String template entries (${42}) are allowed here.
"""
This brought up something I’ve never heard of, raw strings. Raw strings seem to be the Python way of saying a Verbatim string… which I didn’t know was the official term.
The actual Koan here is about converting this fun getPattern() = """\d{2}\.\d{2}\.\d{4}""" to a different regular expression, using a string template:
fun task5(): String = """\d{2}\s$month\s\d{4}"""
It isn’t that interesting and really, if you don’t know regular expressions this could be tougher than it needs be.
Learning Kotlin: Lambdas
- The code being referenced.
- This is the 5th post in a multipart series.
If you want to read more, see our series index
So following C#, Kotlin has Lambda support with the change if => becoming -> and the Koan starts with some nice examples at the start:
fun example() {
val sum = { x: Int, y: Int -> x + y }
val square: (Int) -> Int = { x -> x * x }
sum(1, square(2)) == 5
}
Basically, though, the code that needs to be done is to check a collection if all items are even, which is easily done with:
fun task4(collection: Collection): Boolean = collection.any({item -> item % 2 == 0})
Learning Kotlin: Default values
- Code for the 4th Koan can be found here.
- This is the 4th post in a multipart series.
If you want to read more, see our series index
Previously we covered Named Arguments and this is a small continuation from it, we start with a simple function fun foo(name: String): String = todoTask3() and we need to have it call a single Java function and to provide it with default values which ultimately looks like this:
fun foo(name: String, number: Int = 42, toUpperCase: Boolean = false): String = JavaCode3().foo(name, number, toUpperCase)
Learning Kotlin: Named Arguments
- Code for the 3rd Koan can be found here.
- This is the 3rd post in a multipart series.
If you want to read more, see our series index
On to our third exercise and definitely, the difficulty curve has lowered again (or should it be steep) as we have a simple lesson - how to use named arguments.
Not only is an example for it provided for how named arguments work:
fun usage() {
// named arguments
bar(1, b = false)
}
We also get an example of default values for arguments
fun bar(i: Int, s: String = "", b: Boolean = true) {}
The problem we need to solve itself is simple too,
Print out the collection contents surrounded by curly braces using the library function ‘joinToString’. Specify only ‘prefix’ and ‘postfix’ arguments.
Which has this answer:
fun task2(collection: Collection): String {
return collection.joinToString(prefix = "{", postfix = "}")
}
Not much to add to this lesson unfortunately.
