Writing JavaScript Easier with jQuery and Visual Studio 2010!
My first time presenting at DevDays was a great experience with me presenting in the community slot. I told the attendees of my session that they were the smart ones because being at the end of the day, only the dedicated people were left and those dedicated people got two presentations for the price of one timeslot.
The session itself covered how writing JavaScript easier with jQuery and Visual Studio 2010 which you can see below. Now the slides below are not being done using some special PowerPoint to web tool, but are HTML which uses jQuery. Using the same technology as I was presenting on and building it in Visual Studio 2010 really highlighted how powerful and easy this was to do. To navigate the slides click the grey dots at the top or click on the slide and press = to go forward and – to go back.
They are a little wide for the website, so to see them in a new window click here
The demo used jQuery and Visual Studio 2010 to clean up the page, and then connect to StackOverflow to pull down my stats and display them to the audience. The completed demo code (which is not included above, so the demo page won’t work) is as follows (this goes in the HEAD tags in demo .html page):
<script src="jQuery/jquery-1.4.2.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#DemoButton").click(gapSO);
});
function gapSO(e) {
///<summary>Gets and parses Stack Overflow Points</summary>
var sourceDiv = $(this);
var replacementText = "I have ";
var stackOverflowURL = "http://stackoverflow.com/users/flair/53236.json";
sourceDiv.html("Loading...");
$.getJSON(stackOverflowURL, function (data) {
replacementText += data.reputation + " points and " + data.badgeHtml + " badges on StackOverflow";
sourceDiv.html(replacementText);
});
};
</script>How I Build Presentations, appendix 2: Gadgets
For the rest in the posts in this series please see the series index.
Part of presenting a good presentation is using the right tool for the job. Often that may mean PowerPoint to present content, or demos to help get the point across. Sometimes it means building an entire slide show system out of the technology you are showing off to (as I did with jQuery). In this post I will open my bag of gadgets I tend to use in my presentations.
Now first off, I do not use every gadget in every presentation (right tool for the job again), but these are my favourites which I use often.
Logitech V450 Laser Wireless Mouse
I have a fairly standard wireless mouse from Logitech which is actually a great tool for a presenter, because you can use it to move forward through slides like a slide clicker device from around the room – no more being tied to the table. I can use the mouse wheel to go backwards too. While there are more dedicated mice for this job, a simple wireless does it just fine.
Windows 7
Windows 7 is my choice for presenting because of a number of great features it has specifically for presenters, which are all available via hot-keys!
Visual Studio 2010
I know it’s still in beta, but it really has replaced VS2008 as my IDE for demos for a few reasons:
- The IDE is now based on WPF, so it looks much clearer when projected on screen.
- The built in text zoom feature means I can zoom in and out of code easily.
- Multi-targeting of the framework means that my .NET 2.0, 3.0, 3.5 and 4.0 demos can all work in a single IDE.
- The extension support is so much better than the old add-in model, and being able to drag images into code or have twitter integration in the IDE is a great plus.
SysInternals ZoomIt
 SysInternals has a tool called ZoomIt which has been a stable of my demos for ages as it contains three powerful features:
SysInternals has a tool called ZoomIt which has been a stable of my demos for ages as it contains three powerful features:
- The ability to zoom in – originally just static but in newer versions it also has a live zoom like Windows 7 has.
- The ability to draw on the screen – So often I want to highlight code or some text on the screen and ZoomIt makes my screen a canvas with arrows, text and free drawing. This can be combined with the zoom feature.
- Count down- You can fire up a full screen count down, which not only scares people sitting next to me on a plane but also allows me to have a timer for when a session will start. This is most useful in my full day (or longer) courses where there are smoke or lunch breaks.
ZoomIt Screenshot is taken from Ben Craigo’s blog
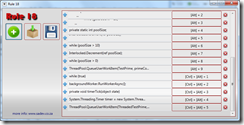
Rule 18
 A self built application for managing text snippets for usage during demos.
A self built application for managing text snippets for usage during demos.
The core idea is that while in a demo, I often need to type code on the screen however this is error prone and time consuming, so what else can I do? Visual Studio does support putting text in the toolbox, however this has failed on me in the past, so I do not trust it. Visual Studio also supports snippets which are a bit of overkill to setup, especially if I have a number of back to back sessions. Also what about outside Visual Studio? What are my options in PowerShell for instance?
For a while I have used a simple text file and copy/paste which is great since it means I can include it in the slide deck, I won’t forget about it, and it works everywhere. Yet it is not elegant, and remember what I said about changes on the screen – flipping to notepad the whole time is very distracting.
So I built a Rule 18 which is a simple application, where you put snippets of text into it, the application will automatically assign each snippet a keyboard shortcut and when you press that shortcut the snippet is copied to the Windows clipboard – ready to be pasted into any application you choose to use. Now you just have to remember the shortcut keys (which is why they are in my demo scripts)!
Rule 18 also stores the data as XML which means if I do not have the app or it is crashing, I can fall back to the notepad way of doing things!
How I Build Presentations, appendix 1: Simulate a type writer with PowerPoint
For the rest in the posts in this series please see the series index.
So the first of the appendixes of this series is an idea I had for the presentation: animate the content of the code slides so it looks like it is being typed. This never made it into the final presentation because each slide change (i.e. changing from one slide to another) causes your audience to lose focus on you a look at the screen. Animation is a powerful tool to help get your point across but you should not be just animating for wow factor, because then the audience will just watch the slides and ignore you.
Anyway for those who can find a good use of this effect, here is how to do recreate it. Note I am using PowerPoint 2010 Beta 2, but this should work in previous versions too.
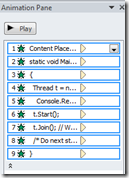
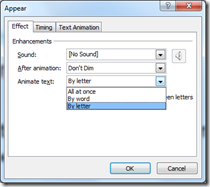
The above image shows what the slide looks like at the start. The white block is just a normal text block with some text in it. I have turned on the animation pane as I will need it later. First select the text block, and choose the Appear animation effect.
The animation pane will now have each line as an appear, set to show individually on click. So click one will show the white block, click two will show “static void Main()” etc… Not really what we want… yet.
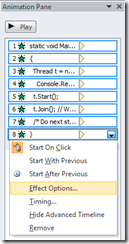
First I removed the first item (the Content Place Holder) as I want the white block there from the start, then I select all the remaining animations, right click, and select Effect Options…
In the options dialog I change the Animate text setting from All at once to By letter and I change the delay per letter (hidden behind the drop down above) to 0.25 as that seems to be a better speed for this and finally click OK.
Next, in the Animation Pane, I select from items two to the last item and right click again and change to Start After Previous which means I do not need to click for each line to appear. That is it, now you have a decent typing effect in PowerPoint.
I recorded a video of it which you can view by clicking here.
How I Build Presentations, day 6: Dry runs
For the rest in the posts in this series please see the series index.
 So today the visible changes to the slides are minor, the work really revolves around finishing up the demo script and minor cleanup. Today is maybe the most important day of work for a presentation as it is the day I do my first set of dry runs! Dry runs are vital because if you want to be successful you need to practise, practise and practise more.
So today the visible changes to the slides are minor, the work really revolves around finishing up the demo script and minor cleanup. Today is maybe the most important day of work for a presentation as it is the day I do my first set of dry runs! Dry runs are vital because if you want to be successful you need to practise, practise and practise more.
All this practise is part of preventing the dreaded demo crash! Interestingly the stats on session scores show that demo crashes are one of the biggest causes of low speaker scores so you want to make sure you do what ever you can to prepare for them. On the right is a tweet that Anu said about no matter how hard you plan to avoid crashes they can catch you. Now it may look unprofessional to have a crash, but in Anu’s case she shows more professionalism because she had a backup in case her demo crashed: the live bits and so she could continue with her demo.
So what do I do for my preparations to make sure my presentations look good and do not crash?
Demo bits
If you look at my previous parts in this series I have fully completed demo, a demo base, the parts I need for demo in an XML file and in the notes of my PowerPoint. All that is just for the code for my demo and so I am covered for a lot of the issues which can go wrong.
Backups
Backups are important, so all my slides and demo’s are backed up to “the cloud”, so that even if I have a serious hardware failure I can pull the bits down and get up and running.
Connections
A lot of demo’s are prepared by sitting at a desk somewhere, normally connected to the internet with a specific configuration setup. However that is seldom where you present them – normally you present them at an event where you may or may not have internet, may or may not have network (wired or wireless) connectivity or even power. Why is that important? Because the change of environment can mean a settings change that crashes demos.
Two examples of this are power and networks. Power is an interesting for laptops since the performance could be changed if the OS detects there is no power – so your demo’s or videos may run slower than expected. In fact for my demo’s I have changed the upper limit from 100 000 to 10 000 as it runs too slowly when not on power.
Network connectivity is also something to check because if you are using a virtual machine then not having network connections could mean that the network on the VM is disconnect and then you cannot connect to the services running on it.
The tip her is to check that your demo’s still work when you not at your desk.
Projectors
Projectors are very different to a monitor and doing a demo on them is MUCH different to how it is when looking at your monitor. The key differences are I want to highlight are resolution, contrast, screen mode and layout.
Resolution
Projectors seem to come out of the stone age as getting above a resolution of 1024x768 is VERY VERY difficult. For me this has been a problem in the past when it came to Visual Studio. With all it’s toolbars and chrome, the code area is so small at that resolution it made it hard to demo. Knowing this earlier means making sure you get your configuration right and your demo will better.
Tip: Alt+Shift+Enter will full screen your code or designer window in Visual Studio – very useful to get the gunk out the way. If you are using VS2010 then you can also undock and maximize the window.
Contrast
One of the worst demo’s at TechEd ever unfortunately was one of mine. I had a great demo planned – beautiful application which was styled in a white, grey and blue theme. When projected to a movie sized screen at TechEd though, the projector was not able to get enough difference between the colours. So the application just looked like a big white screen with shadows. What I had failed to do was test that demo on a projector ahead of the time, else I would have seen the issue and would have been able to fix it.
Screen Mode
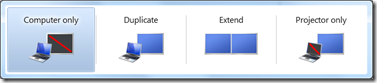
When you are doing a demo at your desk you can see the screen and have control over it – when using a projector you are either in duplication mode, which gives you the same feeling or in extended mode where you have to juggle between the projector and you machine.
I once forgot to print my notes (yes, I keep a printed copy of my slide and notes, so that I have yet another fall back) before a dry run with some people. Being still new with the presentation I hadn’t memorised the demo’s which meant I needed to read my demo script on my screen and have my demo on another one. This meant connecting to the projector in extended mode. Well it was a nightmare, I struggle with the difference in resolutions, popup’s occurring on the wrong screen and neck hurt from having to look backwards and forwards the whole time.
So when possible run in duplication mode and make sure your demo’s work well then too.
Layout
Once again when you are in front of your screen and about 30cm away you can see everything easily. However when you are looking at it projected 15m away with 20 people in front of you – where things are on the actual screen becomes important. Easy tips are to avoid the very bottom since it will likely be hidden by heads and avoid the far left and right as some projectors/screens may cut off those portions of the screen. Once again testing with a real projector helps with this scenario.
Tip: I have also started using 16:9 aspect ratio for my slide decks over the traditional 4:3 aspect ratio. This helps the layout because when a slide deck with a 16:9 aspect ratio is projected by a projector with a 4:3 aspect ratio (which most projectors are) the bottom is banded out. This is the same as when you watch a wide screen movie on a normal TV, those blank bands at the top and bottom are added to compensate. That automatically handles making sure you don’t put things too low on the physical screen.
Slide deck at the end of day 6
How I Build Presentations, day 5: Animation and Demo Script
For the rest in the posts in this series please see the series index.
Today was a very busy day which started off with touching up the slide deck with a little more content and adding touches of animation to the slides. One thing I have learnt is that every time a change happens on screen, be it slide change or animation, the audience looks at that and since people can’t multi-task, they stop listening to you. So while animations and transitions may look flashy they must be used with care or you risk having long pauses or the audience ignoring you.
For this presentation there are a few slides where I want to take the audience step by step through a process as I narrate it to them, however for the rest of the slides there is no animations. Often on very wordy slides people will bring in the content, line by line so that the audience doesn’t get ahead of the speaker. For me I have text, I dump the entire text on the screen at once, which may seem odd since everyone will start reading it. However I would rather have a 5sec pause between slides while people digest the new slide over ten 1sec pauses during the slide as they switch between me and the new text that just appeared courtesy of some animation.
Slide deck at the end of day 5
The next stage is to get my demo script written. To do this I take the demo shell and step by step write out exactly what should occur.
Part of the demo script for one of the demo’s
Normally I do not need this guide, as I will have practised a the demo’s few times and will have it almost memorised, but it is worth creating for five reasons:
- If I need to present in the future, I do not need to try and remember what I did. I just read the script, practise and I am ready to go.
- When I hand out the presentation, people who look over it can read the script and recreate the demo’s themselves if they choose.
- I use a tool to help me with my text (which I will discuss in a future blog post) but if something goes wrong with that tool then the code I need is backed up in the demo script.
- In preparing the script I need to run through my demo’s, this gives me my first chance to catch bugs and resolve issues in the demo’s before I get to my dry runs!
- Finally it also acts as a sounding board for the demo’s themselves. For example during creation of the script today, I took one demo and split it into two demo’s because it was just getting too much to do all at once.
How I Build Presentations, day 4: Slides
For the rest in the posts in this series please see the series index.
What a day, when I said yesterday that I could feel it coming together, I did not expect that it would be so fast and now at the end of day 4 the fundamental slides are done! Changes to point out for those who are watching the slides evolve:
- The slides I mentioned on day 2 that were in danger of going away, are gone.
- I moved the demo’s after the explanations – I have done this because this is such a complicated topic and so I need to do the explaining upfront so that I do not lose people in the demo. Normally I prefer the opposite as it adds more excitement to the presentation.
- Another demo has been added – the slide on debugging I just can’t explain well enough in words so that will be a demo now.
- Added 5 slides with code in, these are a great alternatives to demo’s because they don’t break (like demo’s can), can keep the session moving forward and not getting bogged down in too many demos and animation can help illustrate the code. I am not using animation here but it is an option. The risk of these code slides is that if you only have them, it may bore the audience. For them I am using them to illustrate alternatives to the demo I will do earlier in the presentation, this seem to be the nice trade off between entertaining demos and getting through it all.
- References is hidden now, if people need to see it they can ask or download the slides. No one will be able to copy that many references down during a presentation anyway.
Slides at the end of day 4
How I Build Presentations, day 3: Demo shells
For the rest in the posts in this series please see the series index.
Today’s work focused on the final reference demo for my presentation. For this presentation I need two, first a simple one to get the basic concepts understood and then a second which is much more complex and tougher for me to code. This is not quick task as just this reference demo took me almost 6 hours to get it to the point I was happy. Often during the building of the reference demo’s two side effects occur. The first is that I am learning, so I get the chance to find solutions and blog about them.
The second side effect, is that it makes me think of what sort of questions will be asked during the presentation. It is very important to spend time thinking about this, because while things may seem obvious to me they may not be to other people. Remember that your presentation doesn’t end with the slides – questions afterwards are part of it too and you need to prepare for them.
One of the ways I research is to post questions to StackOverflow
Once I have the reference demos built, I can then take that and build a new application from it – this new application will be the core for the actual demos. This is a tough exercise because I need to separate out the important code from the the bit’s that are needed but do not help enlighten the audience. For example if I had a WinForms app as a base for a demo, I will often have the UI built but I will not have all the events hooked up.
The next step is to figure out the the best way to explain the important code, that could mean typing it in during the demo, copy and paste or even simple un-commenting of code – what ever works best for the scenario as each has various trade offs. After I have done this exercise, I will have one fully developed application and one shell of an application for each demo.
What the reference demo code looks that I built earlier
What the demo shell for the same code looks like – note much less code, not comments etc… a clean slate.
Once I had finished my application base today I went back to the slide deck again. It is quickly changing from being a story board to becoming a slide deck as I work on the content and flow more. For this presentation I can feel I am over the big hump of “what” and starts to come together quicker.
Slide deck at the end of day 3
How I Build Presentations, day 2: Reference demo
For the rest in the posts in this series please see the series index.
So today marks the first full day on this presentation, yesterday I only invested about 4 hours work into the solution. Most of today was spent on building the reference for my demo’s. This is a functioning demo system that includes many ideas and concepts and is something I build on. This code won’t be the actual demo code because once I have this I can break it down and build my actual demo’s off it.
The reference demo gives me an opportunity to take my ideas, try them out, learn a lot about the issues and enables me to cherry pick scenarios for actual demos. For this presentation the core idea for my demo’s is working what prime numbers are there below a specified ceiling number. To start I coded the solution without any threading, then figured out various different ways of using threads and thread pools to enable threading.
Coding demo’s away in Visual Studio 2010
Once I had those first few done, I went back to the slide deck and started thinking about the order of the slides, where I want demo’s and what the flow will be and finally there is also a bit of cleanup of the slides. One of the things is that this is a process, and so changes occur. Some are small but have big impact like changing the title from Threading to Multi-Threading because that reflects the core theme better and will help people decide if they want to be attend the session. Some may seem more radical, like dropping a few ideas from this already because as the timing and theme seep out they do not fit well anymore. This is to be expected – a lot of this creative work is destructive and this screen shot of the slides at the end of the day, doesn’t tell you how many slides I created to just delete 15min later.
This brings me to another tip, which is always find out when the last possible date is to submit the title and description for your session is. Often your original presentation title/description will change and being stuck with the old ones will either force you down the wrong path or will annoy your audience when they arrive to find the session is not what they expect.
The slides at the end of day 2 – those on the bottom row are in danger of “being voted off the island”, but I am trying to hold on to them because they look so good.
Holy download fever Batman
Seems that in the last week, and just in time for me to be in Canada where they have bandwidth, that a bunch of things have become available for download which deserve your attention:
VS 2010 Quick Reference Guidance is now out!
Plus hotfix 1 for it
Visual Studio Team Foundation Server 2010 Upgrade Guidance is now out!
The new Nokia 5800 firmware (40.0.0.5) is out – which brings it up to the level of the X6 in features now!
Lastly, and sneakily at the end of this post, my latest open source tool is out. Now I am not going to tell you what it is, but it is for presenters (mostly) and requires .NET 4.0 Beta 2 and Windows 7. Hopefully the name will entice you to check out Rule 18!
How I Build Presentations, day 1: Research and Plan
For the rest in the posts in this series please see the series index.
I tend to do a lot of presentations for work and in my free time too, and over the past few years though trial and error and presentation courses, I have had to learn a bunch of tricks to prepare for a presentation. What I am hoping to do with this series of posts, is to catalogue, each day, what I have to do in preparation for a specific session. The hope is that through this maybe my tricks can be help you in the future.
The first tip I can impart is that I never get up in a morning, prep a presentation and give it the same day. Why? because to properly prepare, even a short presentation can take days to get right and the more technical or complex the topic the longer it can take. The presentation I will build over this series ended up as a two hour presentation, however it took me almost SIX days of preparation for it.
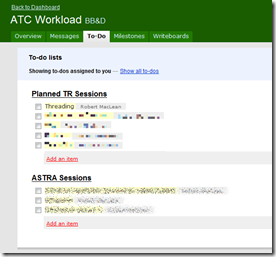
Currently our team is using Basecamp for task management.
The easiest part of preparing a presentation is getting a topic, because all I need to do is go to my task list and see what has been assigned to me, in this case it is .NET Threading. Based on the type, this case it is a Technical Readiness (TR) session, I know what type of audience to expect and what level but I have no other ideas of how long it will be, will I present using demos, slides, both or neither or anything else, this will all seep out of the process.
The way I start with an presentation is to fire up PowerPoint and start dumping ideas on to slides. What I am doing here is NOT creating content, although some of it will remain as content in the finished presentation.What I am actually doing is setting up a story board for my thoughts. PowerPoint works great as a story board system and it has the benefit that later on, the content that remains does not have to be recreated. At this point there is no spell or grammar checking or animations.
However there are three things in the story board at this stage:
- Thoughts, these are slides with just titles or a few words. They represent something I think I should bring up but have not got content for it yet.
- Basic content, while it is a story board there is some basic content (often messy and unstructured) that I think will be useful.
- Mistakes, I make loads of mistakes – which is a good thing because I will go through the tough learning and make the mistakes so that others so not need to.
The day 1 story board of my presentation
The actual process of getting content for a presentation is fairly mundane. It involves searching on Google, StackOverflow and SlideShare, and adding information I have already.