For the rest in the posts in this series please see the series index.
Part of presenting a good presentation is using the right tool for the job. Often that may mean PowerPoint to present content, or demos to help get the point across. Sometimes it means building an entire slide show system out of the technology you are showing off to (as I did with jQuery). In this post I will open my bag of gadgets I tend to use in my presentations.
Now first off, I do not use every gadget in every presentation (right tool for the job again), but these are my favourites which I use often.
Logitech V450 Laser Wireless Mouse
I have a fairly standard wireless mouse from Logitech which is actually a great tool for a presenter, because you can use it to move forward through slides like a slide clicker device from around the room – no more being tied to the table. I can use the mouse wheel to go backwards too. While there are more dedicated mice for this job, a simple wireless does it just fine.
Windows 7
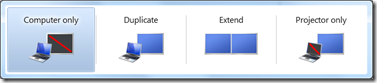
Windows 7 is my choice for presenting because of a number of great features it has specifically for presenters, which are all available via hot-keys!
Visual Studio 2010
I know it’s still in beta, but it really has replaced VS2008 as my IDE for demos for a few reasons:
- The IDE is now based on WPF, so it looks much clearer when projected on screen.
- The built in text zoom feature means I can zoom in and out of code easily.
- Multi-targeting of the framework means that my .NET 2.0, 3.0, 3.5 and 4.0 demos can all work in a single IDE.
- The extension support is so much better than the old add-in model, and being able to drag images into code or have twitter integration in the IDE is a great plus.
SysInternals ZoomIt
 SysInternals has a tool called ZoomIt which has been a stable of my demos for ages as it contains three powerful features:
SysInternals has a tool called ZoomIt which has been a stable of my demos for ages as it contains three powerful features:
- The ability to zoom in – originally just static but in newer versions it also has a live zoom like Windows 7 has.
- The ability to draw on the screen – So often I want to highlight code or some text on the screen and ZoomIt makes my screen a canvas with arrows, text and free drawing. This can be combined with the zoom feature.
- Count down- You can fire up a full screen count down, which not only scares people sitting next to me on a plane but also allows me to have a timer for when a session will start. This is most useful in my full day (or longer) courses where there are smoke or lunch breaks.
ZoomIt Screenshot is taken from Ben Craigo’s blog
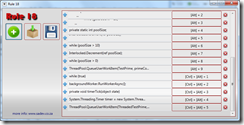
Rule 18
 A self built application for managing text snippets for usage during demos.
A self built application for managing text snippets for usage during demos.
The core idea is that while in a demo, I often need to type code on the screen however this is error prone and time consuming, so what else can I do? Visual Studio does support putting text in the toolbox, however this has failed on me in the past, so I do not trust it. Visual Studio also supports snippets which are a bit of overkill to setup, especially if I have a number of back to back sessions. Also what about outside Visual Studio? What are my options in PowerShell for instance?
For a while I have used a simple text file and copy/paste which is great since it means I can include it in the slide deck, I won’t forget about it, and it works everywhere. Yet it is not elegant, and remember what I said about changes on the screen – flipping to notepad the whole time is very distracting.
So I built a Rule 18 which is a simple application, where you put snippets of text into it, the application will automatically assign each snippet a keyboard shortcut and when you press that shortcut the snippet is copied to the Windows clipboard – ready to be pasted into any application you choose to use. Now you just have to remember the shortcut keys (which is why they are in my demo scripts)!
Rule 18 also stores the data as XML which means if I do not have the app or it is crashing, I can fall back to the notepad way of doing things!