Image Grabber
 This is really a simple app, find images on a website and pull them down to your machine so you can browse them, save them or share them. There is some special logic for some websites – such as Tumblr blogs where it will pull down using the API rather than raw scraping of the pages.
This is really a simple app, find images on a website and pull them down to your machine so you can browse them, save them or share them. There is some special logic for some websites – such as Tumblr blogs where it will pull down using the API rather than raw scraping of the pages.
This was the very first app I built and tried to publish – it took numerous attempts to get through certification and in the process I learnt a lot.
You can get the app from the store using the download link below!
This app is also in the Apptivate competition so please go there and vote for it by clicking the image below:
Video
Screen shots



Windows Store app Development Snack: Side loading apps for development purposes!
For more posts in this series, see the series index.
One of the things you need to think of when you are going through your development cycle is how the decision makers are going to test your app?
Likely the best solution is to get it to their hands via a device, but how do you load your application onto that other device? Well there are TWO options!
Building the app
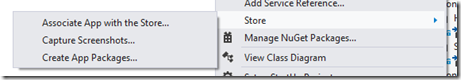
Before you do that however you need open your project in Visual Studio, right click on the project and go to the Store option, then client the Create App Packages option.
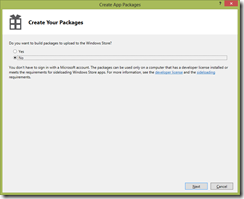
Since you are creating them for side loading you do not need to associate them with the store.
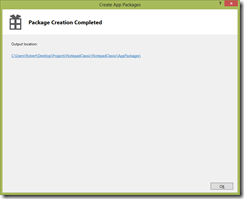
Once done you will have a folder (called the output location) with both a .appxupload & another folder in it – we will call this the deployment folder.
PowerShell
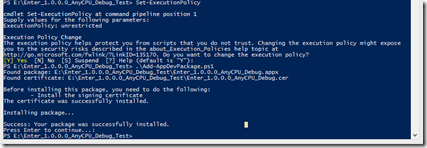
 Regardless of the machine, if it has Windows 8 on it – it has PowerShell too so this option works FANTASTICALLY for everyone. Step one is to load a developer license onto the machine, you can do this by typing: Show-WindowsDeveloperLicenseRegistration
Regardless of the machine, if it has Windows 8 on it – it has PowerShell too so this option works FANTASTICALLY for everyone. Step one is to load a developer license onto the machine, you can do this by typing: Show-WindowsDeveloperLicenseRegistration
You will now get the prompt for your Live ID to register the device unlocked for three months.
Next you need to ensure you can run PowerShell scripts, this is done using: Set-ExecutionPolicy unrestricted
Now copy the deployment folder to the device and using PowerShell run the Add-AppDevPackage.ps1 – This will prompt you about installing it and installing the required certificates. Say yes to those and the app will install on the device!
Visual Studio Debuggable Package Manager
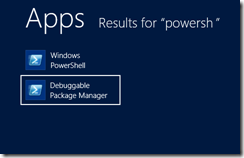
If the device has has Visual Studio on it there is another option you can use which just requires the .appx package. That is the Debuggable Package Manager
When you launch that you can use the Add-AppxPackage command to install any appx you have. You can find the .appx file in the deployment folder.
AppXUpload
if you only have an .appxupload file – you can still use that too! Just remain it to a zip file, open it up in your favourite compression tool and extract the appx file from there!
TechDays 2012 - wrap up post
Thank you so much for those people who came to my talks in Johannesburg & Cape Town – from all accounts we broke some size records for the event which is very awesome. Not just for my ego, but also it shows Microsoft that while we are excited about the new awesome stuff – we NEED to hear about the more normal things, you know cause we get paid to work with that and all.
With that said on to the usual post event blog post where I share my slides. In addition my demo script (those masses of paper I used to remind myself what to type) is up, and finally are completed builds of the demo apps for you to look through. About the demos, two things need to be remembered:
- These are demos – they are not meant to best practise. They are as close to that as I can get in 5min, so disclaimer on using them.
- These demos are not the same as on stage, and have no help – so if you did not attend the session the script maybe a better starting point.
btw download the slide deck, there is hidden slides with more info!!
Completed Demos
Large (file size) demos
Small (file size) demos - below
Windows Store app Development Snack: Dealing with Async warnings
For more posts in this series, see the series index.
In this post I am going to look at a side effect you find a lot with when using the new async modifiers: compiler warnings. While this post is in my Windows Store app dev series, it applies equally well to development on .NET 4.5 with ASP.NET, WCF, WPF etc… really anywhere you use Async.
CS1998
warning CS1998: This async method lacks 'await' operators and will run synchronously. Consider using the 'await' operator to await non-blocking API calls, or 'await Task.Run(...)' to do CPU-bound work on a background thread.
Cause: You have specified the async modifier on a method, but you are not using the await keyword anywhere in the method.
This is a warning you should be investigating because it is there for one of two reasons:
- You have async on the method, but do not need it – so remove it.
- You have async on the method, because you need it & you forgot to use the await keyword! So time to fix up the code.
CS4014
warning CS4014: Because this call is not awaited, execution of the current method continues before the call is completed. Consider applying the 'await' operator to the result of the call.
Cause: You are calling a method which has the async modifier & returns a task – yet you are not awaiting on that method call.
This maybe be showing you a place where you forgot the await keyword so very important to check these out too. However these can come up when you intentionally do not use the await keyword. For example, you have decided to call a method and you know it will run async and none of the code following it needs to work with the result.
Microsoft has a great page on this compiler warning which goes into far more detail, especially regarding Exceptions that is worth reading.
You may think the solution here is to suppress this warning:
#pragma warning disable 4014
AwesomeAsync();
#pragma warning restore 4014
Which I think is not a bad solution, as it does show clear intent by the author of the code that they are aware of the issue and are intentionally ignoring it. However it is not a good solution either, forget to restore it or get the warning number wrong in the restore and you have unintentionally suppressed large parts of your code base.
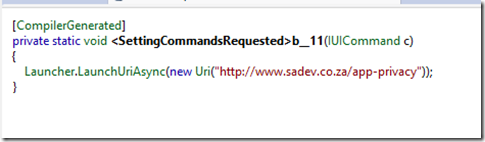
The better solution is just to assign the result (a task) of the method to a variable:
var ᛘ = AwesomeAsync();
You may not like these extra variables lying around – but remember the compiler is pretty smart, it will remove them for you at compile time if they are not needed. The following images are firstly the code I used in one of my apps, and then the code as it was compiled to (I used the awesome Reflector to see the compiled code) and note the t variable is gone!
Lastly you maybe wondering why I am using ᛘ as my variable name – because it is hard to type. I want to ensure that no one starts using that variable unless they have a good reason and so this odd character means that the moment you need that variable you will likely give it a good name and use it properly with thought. It also is one character so takes up minimal code space. Lastly because it is so unique it does make it easy to identify the purpose when reading code (meta data in the letters) so no comment is needed. If you have feedback on this usage, I would love to hear it in the comments below!
Windows Store app Development Snack: Debugging Share Target experiences
 For more posts in this series, see the series index.
For more posts in this series, see the series index.
The debugging experience for Windows Store apps is FANTASTIC – you have all these great tools in Visual Studio when you are running your application, but what about for scenarios where you need to debug when your app isn’t running.
For example when you are a Share Target, as the Share Source is the running application while the Share Target is launched by Windows when the user selects the target – and if you need to debug the target how do you do that?
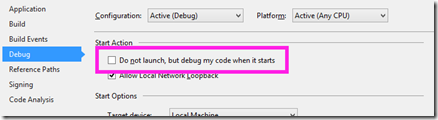
The trick is hidden in the project settings, under the Debug section. There is an option called Do not launch, but debug my code when it starts which if you enable and then press F5, Visual Studio will jump into debug mode but not run any code. Then when Windows launches your code, say in the share target Visual Studio will attach to it automatically and enable that FANTASTIC debugging experience!
Windows Store app Development Snack: Changing the application theme from dark to light
For more posts in this series, see the series index.
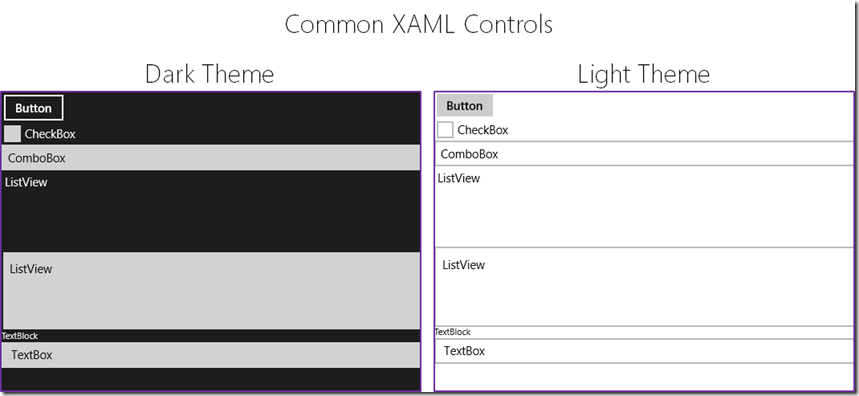
 You may have seen in Visual Studio & Blend the option to change the Windows Theme from dark (the default) to light. The problem is that is a runtime it seems to make zero difference and there is no way in Windows 8 to change it (like we had with Windows Phone).
You may have seen in Visual Studio & Blend the option to change the Windows Theme from dark (the default) to light. The problem is that is a runtime it seems to make zero difference and there is no way in Windows 8 to change it (like we had with Windows Phone).
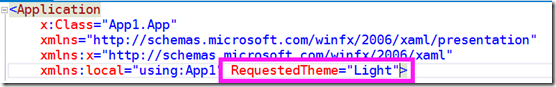
The solution to this is to change it in the App.xaml file – but going to the Application node (the very first one) and adding RequestedTheme="Light" to switch to the light theme or RequestedTheme="Dark" to switch to the dark theme.
This will have a massive impact on the overall appearance of your application!
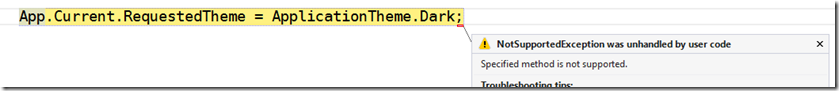
A word of warning – you may also see the runtime property for this under App.Current.RequestedTheme and assume you can change it at runtime, however that will raise a NotSupportedException. What you can do is set it on start-up, so if you want to change it “dynamically” the user will need to restart the app for the change to be applied (Microsoft has a sample to show this).
Lastly an interesting tidbit from the documentation on this:
This property is ignored if the user is running in high contrast mode.
Windows Store app Development Snack: Simulator tips & tricks
 For more posts in this series, see the series index.
For more posts in this series, see the series index.
The Windows Simulator is a great tool for developing Windows Store apps but you maybe missing out on some great features of it.
Resolution
 There is a little screen on the toolbar which is used to change the resolution & size of screen. It is important to test on different sizes of screens & resolution combinations as that will influence the DPI of the screen and that will have impacts on your application (Microsoft has a good post on those).
There is a little screen on the toolbar which is used to change the resolution & size of screen. It is important to test on different sizes of screens & resolution combinations as that will influence the DPI of the screen and that will have impacts on your application (Microsoft has a good post on those).
However you may want to just work with a bigger simulator sometimes – well you can but placing the mouse on the any corner and dragging the simulator bigger or smaller!
Screenshots
One of the best features of the tool is the built in screen shot capabilities which you can access by pressing the camera button on the toolbar. This will capture the entire screen and and place the file (by default) into C:\Users\<username>\Pictures\Windows Simulator. It does not capture any of the simulator chrome so it is perfect for using when uploading to the store.
However sometimes you do not want a specific file, you just want to capture the screenshot to memory (say to paste into a presentation) you can click on the simulator and then press ALT+Print Screen. It will produce the same screenshot as if you used the toolbar button but place it into the clipboard, rather than a file.
Finally the resolution of the screenshot is based on the resolution of the simulator.
Windows Key
On the bottom of the simulator (by default) is the Windows hardware key and if you rotate the simulator the key moves to the relevant location. You may find that it tends to disappear when it is placed on the left hand side (counter clockwise rotate from the start location) – because that is where the toolbar is.
The Windows key is there still, it has just merged with the toolbar itself and can be found now in the last position under the question mark button: ![]()
Windows Store app Development Snack: Feedback links in your app
 For more posts in this series, see the series index.
For more posts in this series, see the series index.
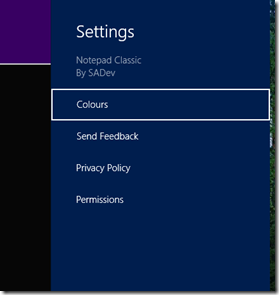
Something I have started to do with my applications is to make it easy for the people who use the applications to send feedback – since that is the best way to improve it is based on the feedback of those who use it. The question then becomes, how to I collect this feedback?
I could put some screen in the application but I decided to rather have a simpler method for this – email. All I need now is a way to launch the email program and ideally have my email address & subject prefilled – which is not possible with the share source experience.
The solution to this is something we have used for a long time before Windows 8 – protocol handlers, and in particular mailto.
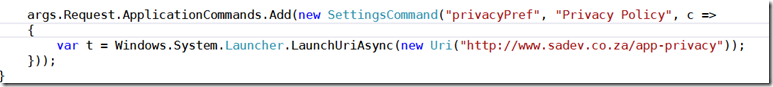
So how do you launch a protocol handler in a Windows Store app – the same way you launch a web page, the Launcher.LaunchUriAsync method.

The usage of protocol handlers does open a lot of possibilities too for sharing between Windows Store apps & Windows desktop apps!
Windows Store app Development Snack: Async & Sharing
For more posts in this series, see the series index.
Here is an interesting issue, you need to implement a Share Source but to do the sharing you need it to be an async call. So what do you do? You can add the async & await modifiers but it won’t work correctly. The solution is to use the deferral which is given to you in the arguments of the event and when you are done you call the Complete method on it to indicate that you are done with all the async goodness:
async void App_DataRequested(DataTransferManager sender, DataRequestedEventArgs args)
{
var deferral = args.Request.GetDeferral();
// async code with await keyword here
deferral.Complete();
}
Windows 8 and how it breaks applications in South Africa!
Before I start thank you to Mike Geyser for for bringing this up on Twitter.
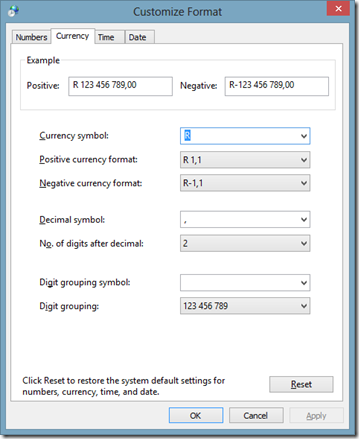
Recently I wrote about what is the correct way to display currency in South Africa, which was meant as an interest post rather than anything related to Windows 8 or development – but it seems to be serendipitous in it’s timing. The post referred to the currency format and how you should use a comma to separate Rands & Cents. Windows has always (at least as far back as Windows 98) respected this as the correct currency format in South Africa.
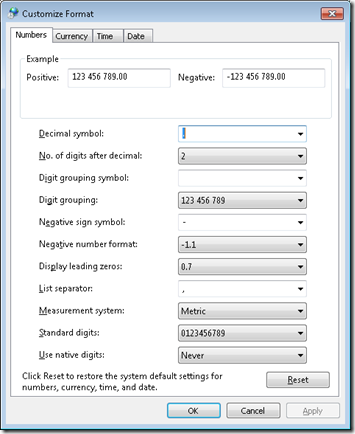
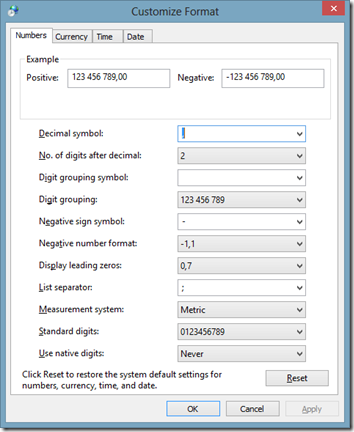
Here you can see Windows 7 (left) and Windows 8 (right) have the same settings.
However with Windows 8, Microsoft have decided to be correct everywhere so if you compare the number format settings in Windows 7 (left) it uses a full stop where Windows 8 (right) uses a comma for number formatting.
The problem is that the number format setting is used in .NET for parsing which means that all numeric code parsing code will break in Windows 8 if you have the South African formatting set!
var testOne = Decimal.Parse("10.2"); // works in Windows 7 and before - exception in Windows 8
var testTwo = Decimal.Parse("10,2"); // works in Windows 8 but fails in Windows 7 and before
The exception that will be raised is: System.FormatException: Input string was not in a correct format.
To be fair, Microsoft has said you should never write code like that, you should always provide the culture settings when parsing (this code always works):
var rightWay = Decimal.Parse("10.2", CultureInfo.InvariantCulture);
There are also two other ways to handle this:
- Add the culture to the config file
- This is likely the easiest route for migrating applications to Windows 8, since it requires no code changes. You can set the culture in the config file to Invariant and the app will respect that.
- How: http://stackoverflow.com/questions/9104084/how-do-i-set-cultureinfo-currentculture-from-an-app-config-file
- Set culture globally
- With .NET 4.5 you can use the new DefaultThreadCurrentCulture once at the start of your app in code and you will be fine through the rest of the code.
CultureInfo.DefaultThreadCurrentCulture = CultureInfo.InvariantCulture;
var anotherWay = Decimal.Parse("10.2");
In summary when going to Windows 8, make sure you properly test your applications and you test them on the culture that the users will use.