For more posts in this series, see the series index.
In this post I am going to look at a side effect you find a lot with when using the new async modifiers: compiler warnings. While this post is in my Windows Store app dev series, it applies equally well to development on .NET 4.5 with ASP.NET, WCF, WPF etc… really anywhere you use Async.
CS1998
warning CS1998: This async method lacks 'await' operators and will run synchronously. Consider using the 'await' operator to await non-blocking API calls, or 'await Task.Run(...)' to do CPU-bound work on a background thread.
Cause: You have specified the async modifier on a method, but you are not using the await keyword anywhere in the method.
This is a warning you should be investigating because it is there for one of two reasons:
- You have async on the method, but do not need it – so remove it.
- You have async on the method, because you need it & you forgot to use the await keyword! So time to fix up the code.
CS4014
warning CS4014: Because this call is not awaited, execution of the current method continues before the call is completed. Consider applying the 'await' operator to the result of the call.
Cause: You are calling a method which has the async modifier & returns a task – yet you are not awaiting on that method call.
This maybe be showing you a place where you forgot the await keyword so very important to check these out too. However these can come up when you intentionally do not use the await keyword. For example, you have decided to call a method and you know it will run async and none of the code following it needs to work with the result.
Microsoft has a great page on this compiler warning which goes into far more detail, especially regarding Exceptions that is worth reading.
You may think the solution here is to suppress this warning:
#pragma warning disable 4014
AwesomeAsync();
#pragma warning restore 4014
Which I think is not a bad solution, as it does show clear intent by the author of the code that they are aware of the issue and are intentionally ignoring it. However it is not a good solution either, forget to restore it or get the warning number wrong in the restore and you have unintentionally suppressed large parts of your code base.
The better solution is just to assign the result (a task) of the method to a variable:
var ᛘ = AwesomeAsync();
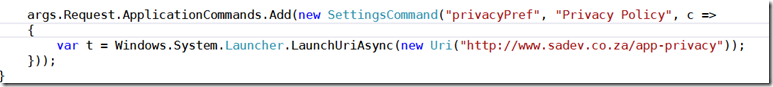
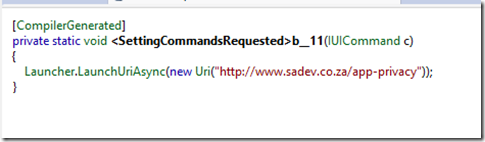
You may not like these extra variables lying around – but remember the compiler is pretty smart, it will remove them for you at compile time if they are not needed. The following images are firstly the code I used in one of my apps, and then the code as it was compiled to (I used the awesome Reflector to see the compiled code) and note the t variable is gone!
Lastly you maybe wondering why I am using ᛘ as my variable name – because it is hard to type. I want to ensure that no one starts using that variable unless they have a good reason and so this odd character means that the moment you need that variable you will likely give it a good name and use it properly with thought. It also is one character so takes up minimal code space. Lastly because it is so unique it does make it easy to identify the purpose when reading code (meta data in the letters) so no comment is needed. If you have feedback on this usage, I would love to hear it in the comments below!