Pulled Apart - Part IV: Talking to myself, using memory mapped files for communication
One of the special features of Pull is the ability to have deal with special protocol handlers for podcasts, for example if you click the iTunes Podcast link (itpc://) or Zune Podcast (zune://) then it should add the podcast to Pull. The way it works in Windows is you register an executable with a protocol. Then when a user clicks a link with a protocol it launches the associated executable passing the URL as the arguments. It will launch a new instance of the executable even if an instance of that executable is already running.
This means when someone clicks a link, you could end up with a scenario like the following where the program is running two instances and the second instance to launch has the new feed info while the original instance doesn’t.
This is not an ideal scenario and to solve it meant solving two problems:
- Check if an application is already running.
- If there is an application running, tell the existing application to process the new feed.
Solving problem 1: Check if an application is already running
Checking if an application is already running is a well known problem and is solved using a mutex, which I put in the Main method of the application. The key parts of that in the code below are:
- Line 1 – Figure out a unique name for the mutex. It needs to be unique across the whole PC. For my use I use the executable path and strip out any symbols. This allows me to run multiple instances based on different paths.
- Line 5 – OpenExisting tries to open the mutex with the name. If there is no mutex in use then an exception is generated. If it succeeds then you know the application is already running.
- Line 19 – Creating the mutex.
- Line 20 – Wrap everything in a try…finally so that the mutex is always cleaned up.
- Line 40 – Clean up the mutex.
string mutexName = Regex.Replace(Application.ExecutablePath, @"\W*", string.Empty);
try
{
Mutex.OpenExisting(mutexName);
// we found that mutex, is any parameters exist pass them on and go on with life.
if (arguments.Length > 0)
{
IPMF.SendMessageToServer(mutexName, arguments[0]);
}
return;
}
catch (WaitHandleCannotBeOpenedException)
{
// no mutex with that name exists already... excellant (in your best mr burns voice please)
}
Mutex mut = new Mutex(true, mutexName);
try
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Database.ConnectionString = "data source=pull.sqllite";
MainForm launchForm = new MainForm();
if (Properties.Settings.Default.FirstRun)
{
Application.Run(new SettingsForm());
Properties.Settings.Default.FirstRun = false;
}
launchForm.StartupArguments = arguments;
using (IPMF ipmf = new IPMF(mutexName, message => { Bus.GetBus().Broadcast(DataAction.ParseFeed, message); }))
{
Application.Run(launchForm);
}
}
finally
{
mut.ReleaseMutex();
}
Solving problem 2: Communication with the existing instance
Now we know if an instance of the application is running or not, we need to solve the second issue which is communication with the existing application. There is a ton of ways to do this
- The first process monitors a special folder and the second process writes to that folder.
- Use named pipes to communicate.
- Write to a special table in the database and have the other process pick up there.
All those are good, but as part of my learning I really wanted to use a new .NET feature called a Memory mapped file. This is a file which exists in memory and can optionally exist on disk too. While in memory, if you know the name you can access it from any process which means it’s not limited to the process which creates it.
Memory mapped files, when in memory only mode, also significantly out perform any other options above and offer a variety of powerful features. Memory mapped files when backed by disk also give powerful features - for example you can take a 10Gb file on disk and load only the part from 2.5Gb to 3.5Gb in memory – this enables you to work only with the part you need. For me though I just need a tiny (< 100Kb) amount of memory and it never needs to be persisted to disk because I am using it for communication between processes so I just used the in memory only option.
The process itself becomes very simple
- The second process writes the arguments to the memory mapped file.
- The first process reads the arguments from the memory mapped file and acts upon it.
- The first process clears the memory mapped file.
To handle this I wrapped everything in a class called IPMF, which stands for inter-process messaging framework, sounds professional doesn’t it ![]() . Creating the memory mapped file is very easy using MemoryMappedFile.CreateNew method which takes a name, max size for the file and then various options to control read/write, how to allocate pages etc…
. Creating the memory mapped file is very easy using MemoryMappedFile.CreateNew method which takes a name, max size for the file and then various options to control read/write, how to allocate pages etc…
serverMemoryMappedFile = MemoryMappedFile.CreateNew(instanceName, maxSize, MemoryMappedFileAccess.ReadWrite, MemoryMappedFileOptions.DelayAllocatePages, null, HandleInheritability.None);
The one thing not documented which cause me to go grey is that the name of the memory mapped file needs to be unique not only between other memory mapped files, but also between mutex’s on the machine as the memory mapped file uses a mutex internally.
Reading is very easy: you first create a view which returns a stream which you can read with a binary reader and parse to a string or any other data format.
using (MemoryMappedViewStream stream = serverMemoryMappedFile.CreateViewStream())
{
using (BinaryReader reader = new BinaryReader(stream))
{
string data = reader.ReadString();
Finally writing to a memory mapped file is also easy and basically the same as creating & reading.
- Open the memory mapped file using the OpenExisting method.
- Create a view to get the data stream.
- Write to the stream using a BinaryWriter
public static void SendMessageToServer(string instanceName, string messsage)
{
instanceName += ".memoryMappedFile";
using (MemoryMappedFile clientMemoryMappedFile = MemoryMappedFile.OpenExisting(instanceName, MemoryMappedFileRights.Write, HandleInheritability.None))
{
using (MemoryMappedViewStream stream = clientMemoryMappedFile.CreateViewStream())
{
BinaryWriter writer = new BinaryWriter(stream);
writer.Write(messsage);
}
}
}
So all I do is in the first instance I continually check the data when I read it, if the data is not empty then I use the bus to tell my application to process that new podcast URL.
Final Thoughts
Memory mapped files are exceptionally easy to use and opens a lot of doors for solving problems better, from loading parts of files to inter-process communication and definitely something worth investing time into.
Pulled Apart - Part III: Get on the bus!
![]() Note: This is part of a series, you can find the rest of the parts in the series index.
Note: This is part of a series, you can find the rest of the parts in the series index.
One of the aspects of Pull is that it had to be multi-threaded, because things like downloading a massive podcast shouldn’t lock up the UI. Threading has become pretty easy in .NET 4 thanks to things like PLINQ or Parallel Extensions. However cross thread communication hasn’t gotten easier in .NET 4.
My idea to solve this was to create a internal bus – which is just an implementation of the pub/sub pattern. A bunch of subscribers register with the bus for a specific message type and when a message is given to the bus, it passes it to the correct subscribers.
First thing I did was create a simple singleton instance of my bus class:
internal class Bus
{
private static Bus bus = new Bus();
private Bus()
{
publisher = new Publisher();
}
public static Bus GetBus()
{
return bus;
}
This ensures that all threads get the same instance. Inside my bus class I implement the new .NET 4 IObserver/IObservable interfaces which gives me all the pub/sub magic. This is all internal to the bus class so that usage in my application is just with bus. For example the methods for registering a subscriber is, which hides the pub/sub concept completely.
public void Register<T>(DataAction actions, Action<T> method, Control control = null)
{
publisher.Subscribe(new Subscriber<T>(actions, method, control));
}
public void Register(DataAction actions, Action method, Control control = null)
{
Action<object> fakeMethod = value => { method(); };
this.Register(actions, fakeMethod, control);
}
One of the options when registering a subscriber is you can is pass in a control, which I use for handling objects owned by other threads which makes it very easy to update the UI.
Broadcasting to all subscribers who have registered for a message type is handled by a very simple method:
public void Broadcast<T>(DataAction action, T data)
{
publisher.Update(action, data);
}
public void Broadcast(DataAction action)
{
this.Broadcast<object>(action, null);
}
To identify the type of message I am using an enum, which I do not feel too great about. The advantage of using enum’s is that there is no magic strings which the compiler can’t identify (i.e. if I mistype a message, the compiler tells me) and that I can use flags to broadcast multiple messages at once. However the downside of enum’s means adding a new message means editing the list of enum’s which isn’t so great.
Final Thoughts
Overall I am exceptionally happy with the bus as it solved so many problems I have had with multi-threaded applications and I think should be a standard in application design in future.
Pulled Apart - Part II: What? You're not using TFS!
Note: This is part of a series, you can find the rest of the parts in the series index.
![]() Some people see learning as a side effect of software development and others believe that all must be known upfront and so no learning occurs. The reality is that it learning during software development is a core part and you should be embracing it. One of the the things I have done with Pull is to host the code with CodePlex. CodePlex offers two ways to store source code – you can use TFS/SVN or you can use Mercurial.
Some people see learning as a side effect of software development and others believe that all must be known upfront and so no learning occurs. The reality is that it learning during software development is a core part and you should be embracing it. One of the the things I have done with Pull is to host the code with CodePlex. CodePlex offers two ways to store source code – you can use TFS/SVN or you can use Mercurial.
In the past I have always used TFS because I am comfortable there – it’s a tool I know well and I like to use it. However to embrace the learning for Pull, I decided it could be a Mercurial project. Which brought me to my first issue, I didn’t have any Mercurial tools so I went off to find a set I liked.
Being that I didn’t want to install anything, because my machine is so light and fast, a lot of the packages out there were not an option (TortoiseHG, I’m looking at you). In the end I choose the Mercurial Cmd Portable from PortableApps.com which gave me a light option, but did mean no GUI which really isn’t a bad thing.
Comparing it to TFS is a two part compare.
- If I compare to the full GUI TFS inside Visual Studio then I prefer the Mercurial experience because working disconnected from the server and coming online is easier.
- There are TFS Power Tools which provides a command prompt tool called tfpt.exe and that has an online option which makes the whole experience just as good what Mercurial offers.
One of the big areas of difference between how TFS and Mercurial work is branching/merging/labels/forks etc… which I have not experienced yet.
Some of the things I did in my Mercurial setup which may help other people.
.hgignore
My ignore file for C# projects done in Visual Studio, with CodeRush installed.
syntax: glob *.csproj.user */[Oo]bj/* */[Bb]in/* *.suo *DXCore.Solution hgignore[.-]* [Tt]humbs.db *.user *.bak.* *.bak *.[Cc]ache */[Pp]ublish/* *.vssscc *.vs10x
hgrc
My config was fairly straightforward, I have an auth setup so that my CodePlex details are remembered and I created an alias called codeplex. This lets me just type hg codeplex and it prompts for my password and that’s it – one line gets the repro pushed to CodePlex. I also setup WinMerge as the diff tool, because I am a WinMerge fan and this just lets me keep using it easily.
[auth] codeplex.prefix=hg01.codeplex.com/pull codeplex.username=rmaclean codeplex.schemes=https [alias] codeplex=push https://hg01.codeplex.com/pull [ui] username=Robert MacLean <[email protected]> [extensions] ; must uncomment this line extdiff = [extdiff] cmd.winmerge = E:\PortableApps\WinMergePortable\App\WinMerge\WinMergeU.exe opts.winmerge = /r /e /x /u /wl
Pulled Apart - Part I: Introduction
Note: This is part of a series, you can find the rest of the parts in the series index.
![]() I have needed software which the available implementations of that type of software doesn’t solve (due to cost, features, experience etc…) thankfully I like to write code and I like to share. This means I am often writing small applications to solve problems. My current one is a podcatcher, it is a program which downloads podcasts, called Pull.
I have needed software which the available implementations of that type of software doesn’t solve (due to cost, features, experience etc…) thankfully I like to write code and I like to share. This means I am often writing small applications to solve problems. My current one is a podcatcher, it is a program which downloads podcasts, called Pull.
Pull is designed with the idea of being just a podcatcher, because all the media players out there with bundled podcatchers are either VERY heavy or just crap, so my solution to that is just be a tool which does one thing, and does it well.
The second major design feature is that it must be portable – assuming .NET 4 is installed then it should just run without an install. ![]()
Lastly it should be quiet and just get on with the job of pulling down podcasts. I do not need to be annoyed with pop-ups and sounds all the time. My view is that I will deal with you when I have the time, else sit in the corner and do your job.
I thought I would blog a series of some aspects of the development both code and technology as I have learnt a ridiculous amount during the initial development. Check the series index at the top for a preview of what I have in mind or to find more parts in this.
Visual Studio and/or Test Manager corrupt licensing?
 At the Visual Studio & TFS event we had a few machines complaining that the Test Manager license was invalid and a new one was needed. Those same machines also said Visual Studio’s license was corrupted and that Visual Studio needed a re-install.
At the Visual Studio & TFS event we had a few machines complaining that the Test Manager license was invalid and a new one was needed. Those same machines also said Visual Studio’s license was corrupted and that Visual Studio needed a re-install.
To make this more odd, we were using virtual machines so every machine was identical yet only some machines had this problem.
The cause was the host OS date was wrong (the year was 2008) and so the virtual machines were set to 2008. In the eyes of the virtual machine this meant that the license was installed magically in the future.
We turned off the VM, deleted the state, fixed the date and started again and it was solved!
Wrapping up the VS & TFS hands on labs event
A recent Saturday (31st July), we ran a free day of Visual Studio 2010 and Team Foundation Server 2010 hands on labs. This event was run at the Bytes training facilities in Midrand, who set us up with 50 machines for people to use. BB&D jumped in and helped out with snacks (and giving me and Zayd time during work to plan this).
Together with Brent, from Bytes, and Zayd we ran around helped people out and got a ton of setup done! The crowd was fantastic (we had 70% to 80% attendance) with loads of hallway conversation about everything from licensing, Microsoft and even Visual Studio!
We were very honoured by three attendee’s who flew up from Cape Town to come to this event! This really highlighted the value of this event and we were all proud of it.
We also recommended people bring their own laptops to copy from the Microsoft Community Drives which was a massive success. We only had two drives so there was a queue for them. One of my personal highlights was walking past someone copying from the drive I saw them using one of my quick reference posters as a desktop wallpaper ![]()
Lastly, and definitely not least in value, was Devexpress gave us two Coderush licenses to raffle away and those were a great success and congrats to our two winners.
Thanks to everyone who attended and keep watching we have some ideas expand on this and are looking at running it again.
Pulled Apart - Series Index
This post provides a way for you to find more posts in this series. If there is a component in Pull which is not covered, and you would like it to be covered, please contact me.
- Part I – Introduction
- Part II – What? You’re not using TFS!
- Part III – Get on the bus!
- Part IV – Talking to myself, using memory mapped files for communication.
- Part V – You are a DB server with SQLite
- Part VI – A simple download manager
- Part VII – PLINQ, not as easy as first assumed
- Part VIII – Protocol handlers
- Part IX – Windows User Account Control
- Part X – Visual Studio Rulesets
- Part XI – Talking to yourself is ok, answering back is a problem. Why IMPF destroyed CPUS?
- Part XII - Parsing feeds (ATOM & RSS) in .NET
- Part XIII - IMPF revised, again.
- Part XIV - DevExpress
- Part XV - Understanding usage with Runtime Intelligence
Resolving "Could not load type Microsoft.ApplicationServer.Caching.DataCacheSessionStoreProvider"
If you are using AppFabric and decide to swop out the ASP.NET standard caching with it you may run into the error:
Could not load type "Microsoft.ApplicationServer.Caching.DataCacheSessionStoreProvider”
The error will be pointing to the type of the custom session (line 5 below):
<sessionState mode="Custom" customProvider="AppFabricCacheSessionStoreProvider">
<providers>
<!-- specify the named cache for session data -->
<add name="AppFabricCacheSessionStoreProvider"
type="Microsoft.ApplicationServer.Caching.DataCacheSessionStoreProvider"
cacheName="TailSpin" sharedId="TailSpinTravelId"/>
</providers>
</sessionState>
The cause is that the application can’t find that class. To help it find it you need to add the following to the Configuration –> System.Web –> Compilation –> Assemblies:
<add assembly="Microsoft.ApplicationServer.Caching.Client, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/> <add assembly="Microsoft.ApplicationServer.Caching.Core, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/>
Why I like Visual Studio 2010? Undock Windows
![]() Visual Studio 2010 has the ability to undock code windows by clicking and dragging on the code window tabs. This is a great feature and it is often touted for multi-monitor setups where you may want to have the form on one window and code on another window, or maybe two different code files open at the same time.
Visual Studio 2010 has the ability to undock code windows by clicking and dragging on the code window tabs. This is a great feature and it is often touted for multi-monitor setups where you may want to have the form on one window and code on another window, or maybe two different code files open at the same time.
That is very useful, however that is not why I like this feature. I like the ability to undock the windows because it lets me view two different parts of the same file at the same time. Visual Studio 2010 and earlier have supported this using the split view option (![]() ) but that means you lose half of your screen (like below).
) but that means you lose half of your screen (like below).
Using the undock windows in 2010 you can use the Windows –> New Window option to duplicate the current window.
Then you can drag the second (or third, or forth) windows out and get a full screen side by side view which is GREAT for comparing code.
Cannot open VS project if Blend is used?
 I ran into an issue recently after reinstalling my laptop, where I couldn’t open a C# (WPF) project in Visual Studio 2010. Every time I tried it just grimaced at me and said:
I ran into an issue recently after reinstalling my laptop, where I couldn’t open a C# (WPF) project in Visual Studio 2010. Every time I tried it just grimaced at me and said:
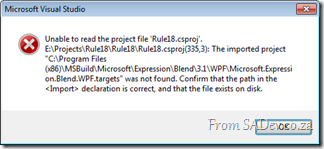
Unable to read the project file 'Rule18.csproj'.
E:\Projects\Rule18\Rule18\Rule18.csproj(335,3): The imported project "C:\Program Files (x86)\MSBuild\Microsoft\Expression\Blend\3.1\WPF\Microsoft.Expression.Blend.WPF.targets" was not found. Confirm that the path in the <Import> declaration is correct, and that the file exists on disk.
Part of the cause is that previously I had Blend installed, and I had used it on this project to do some fairly complex things, in particular Font Embedding. However since reinstalling I had not installed Blend again.
This is caused the build target file not to be installed, and that caused the error.
How do you get around this?
The best solution is to install the FREE Blend SDK because that will put the build targets on the machine. Links for the SDKs:
- Blend 4 .NET SDK: http://www.microsoft.com/downloads/details.aspx?displaylang=en&FamilyID=75e13d71-7c53-4382-9592-6c07c6a00207
- Blend 4 Silverlight SDK: http://www.microsoft.com/downloads/details.aspx?displaylang=en&FamilyID=d197f51a-de07-4edf-9cba-1f1b4a22110d
However I didn’t have time to do this, so as a temporary solution (and definitely not a recommended solution): I opened the project file, and right near the bottom I found the Import for CSharp and Blend. I removed the Blend one, saved and reloaded and worked.