South African Postal Codes for Windows Phone
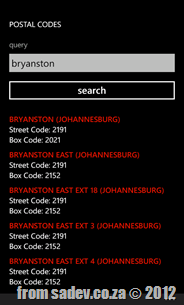
 I can NEVER EVER remember the postal code for where I work or where I live – that little four digit number just eludes my brain. So to solve that I thought, why can’t I have EVERY postal code with me always? So that is what I made happen with this simple Windows Phone application: Postal codes!
I can NEVER EVER remember the postal code for where I work or where I live – that little four digit number just eludes my brain. So to solve that I thought, why can’t I have EVERY postal code with me always? So that is what I made happen with this simple Windows Phone application: Postal codes!
It is dog simple: one input the name of what you want then hit search and boom results. It includes both street and box codes ![]()
For the developers out there, this application source code is available too at: https://bitbucket.org/rmaclean/postal-codes
Windows 8 for the .NET developer
Last night I presented on Windows 8 for the .NET developer at the fantastic Developer User Group! We had a bumper crowd there which was great and really had some interesting discussions during and after the talk. Thank you to all that attended!
For those looking for the slides, demo script and demo bits they are below!
Why the harder you work to prove to Microsoft you know better, the less chance it will ever happen
Disclaimer: I do not work for Microsoft and these are my views based on discussions with multiple people at Microsoft which I have stitched together – maybe I misunderstood everyone and this is all wrong too. All examples I use are my own. I am no lawyer – check with a lawyer for legal & license advice.
tl;dr: Microsoft is really worried about being sued and thus is risk adverse to “stuff from the internet”. It is better to tell Microsoft what you dislike, not how to fix it. Learn about licensing content.
Paper Work
A few years ago I went on an amazing trip to work with Microsoft but before I could do that I needed to sign not only a NDA, but also waivers for the work I would do – which makes sense. I did it for free and Microsoft didn’t want me to sue them for money later for my work. Not only that I had to sign them, my employer had to do the exact same thing. Once again because I work for someone else who could claim money from Microsoft and Microsoft lawyers had deemed that a risk and needed to be protected.
This involved a lot of time and money, it is VERY expensive to have lawyers review documents from other lawyers and the DHL the originals half way round the world, but it is far cheaper than being sued.
I know that neither myself of BBD would sue Microsoft for the work I did, but that doesn’t still the hearts of those lawyers who live in a world of ugly mean liars that will cheat the system if it was easy and good. I wish it wasn’t this way but some wishes don’t happen.
The Users Voice
A while back Microsoft started spinning up loads of uservoice.com (UV) sites to collect feedback and I believe they are successful in getting some things changed. There is an odd issue I see on UV especially with how Microsoft deals with it, that being as technology advanced users & developers we are taught to give the most detail as possible – really there is nothing like too much detail… however in UV, it seems that Microsoft ignores them and favours those who do and give very little. A great example of this, is in Visual Studio land where we can compare the current top two ideas: this short idea which is “under review”
versus to this guy who has pages of details and even as taking the design and proving a lot of it could work – for all his hard work, nothing.
WTF?! Microsoft doesn’t listen to me
If you read both suggestions they seem to say the same thing except the lazy guys one got the reward, right? No – it is more fundamental than that. The first one is really just discussing the what & why the VS colour change that is an issue, the second piece of feedback though is discussing how to fix it. The problem for Microsoft is if they take the second guys stuff, a person who hasn’t signed a waiver, the how guy has a legal ability to sue Microsoft for the money they owe him for work/royalties etc… And Microsoft legal won’t allow that to happen because that is their job, to protect Microsoft legal issues.
This is not a complaint about legal, I am sure they are nice people that are just doing their job and it is annoying their job and my wishes do not align...
The thing about taking the what feedback is Microsoft is pretty safe in taking and improving VS in anyway they see fit and that is why the what & why is under review and not the how.
Licensing & Public Domain
The next that will be brought up is that this is work in the public domain and thus “free”… wrong. Public domain work is more a legal trap than anything, and there is so many steps that you need to jump through to get access to using that “free” work that often it is easier to redo it yourself. This is why ANYTHING you do should have a license, even if you want to just give it away and never see it again or if you want someone like Microsoft to be able to use it.
For software check out a good open source license, such as BSD 3-clause which basically says do what you like with my work and I promise I won't sue you except if you use me as an endorsement for your product which contains my work. For non-code items, like art, music or blog posts have a look at the creative commons licenses.
Microsoft can fix this too
Microsoft could reach out to people with good ideas and get them to sign waivers (WAY too much work and also maybe risky after the work is provided), but better would be to adopt an approach like StackExchange (SE) does. SE states if you provide feedback on their sites it is creative commons.
Microsoft could do the same and even put in a waiver clause on UV, I don’t know if UV allows for this, but Microsoft is big enough to get it done. It doesn’t solve great ideas that are posted elsewhere, those still required YOU to take the time to learn a little about licensing, public domain and so on and take the right steps so we can ALL benefit… not just the lawyers who get paid to say no.
IntelliTrace vs. PreEmptive Analytics
IntelliTrace
Visual Studio 2010 introduced an amazing feature: IntelliTrace which allows for deep debugging experiences inside Visual Studio by collecting an AMAZING amount of information (basically a stack trace for every call in your code + meta data) and allowing you to use it later to replay the way the application was used. With this feature you could eliminate those “No Repro” bugs! The catch in 2010 was it was NOT allowed to be used in production. In Visual Studio 11 that has changed and we can use it in production: http://msdn.microsoft.com/en-us/library/hh398365(v=vs.110).aspx & http://msdn.microsoft.com/en-us/hh440472
PreEmptive Analytics
This change in licensing may seem to put IntelliTrace in direct competition with another great tool, PreEmptive Analytics (PA). I have mentioned this amazing tool before and with Visual Studio 11 it is included “in the box” so there seems to be a conflict brewing – but there isn’t.
Two sides of the same coin
These two tools are both part of the collect information so you can react to it later and fix bugs set of tools, but they have very different use cases. IntelliTrace is specific to the scenario of replaying an application for diagnosis and debugging purposes. It is not meant to be an always on tool and it is a tool that writes to a local file that needs to be collected some how.
PA on the other hand is a tool to always have on, it does capture error information but nothing more than the simple Exception + Stack which is not as useful, detailed or integrated into VS when compared to IntelliTrace. In addition PA allows me to do a lot of a lot of analytics on my application that are not possible in IntelliTrace:
- what features are people using
- where in the world are they
- when are they using it
- what are their machines like
In addition the PA reports get automatically sent to a server (that they run or that you can run if you have privacy/security concerns) so there is not need to waddle around collecting files.
I can also see scenarios that these two work hand in hand – PreEmptive getting higher level info that shows a lot of users having issue X, then the support guys contact some users and do a more detailed capture of the issue with IntelliTrace.
South African ID Numbers: The racial identifier flag
Introduction
In a previous post on what makes up an ID number I mention that
The second last number used to be a racial identifier but now means nothing.
But I never went into the topic so lets dive into the options – today it is for almost everyone 08 (I suspect a 09 or two may be floating around) but in the “bad old days” there was a variety of options:
| Population Group | S.A. Citizen | Non-S.A. Citizen |
| White | 00 | 10 |
| Cape Coloured | 01 | 11 |
| Malay | 02 | 12 |
| Griqua | 03 | 13 |
| Chinese | 04 | 14 |
| Indian | 05 | 15 |
| Other Asian | 06 | 16 |
| Other Coloured | 07 | 17 |
For my non-South African readers the use of Coloured as a group here is not the same as the American racial slur, in South Africa we have a population group called Coloured: http://en.wikipedia.org/wiki/Coloured
How did we change from the old to the new?
So what happened to those bits as we do not have them now? In 1986 there was the introduction of a new law: Identification Act no 72, which caused the law that made the classification (and a horrible concept where every black person had to carry a “Pass Book”) repelled.
So over the course of 1986 and 1987 everyone in South Africa was issued a new ID number and somewhere inside the government there is a database that maps old ID numbers to new ones for people born before 1986! I can’t remember what this was process was like, since I was about 4 years old at this point. This means though I have a different number on my birth certificate to what I use now!
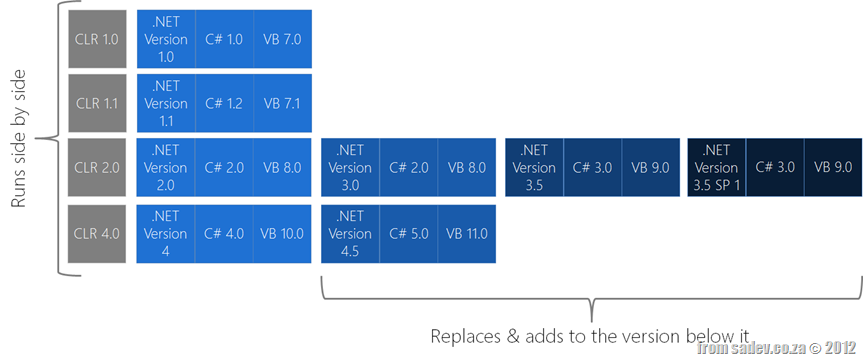
.NET 4.5 and how it sits in the .NET ecosystem
tl;dr
- .NET 4.5 – 8th major release.
- .NET 4.5 is an in place replacement of .NET 4.0.
- Installing it could cause issues for .NET 4.0, but is very unlikely and likely shows your app is using undocumented features or using features incorrectly.
- .NET vesions, CLR versions & language versions are not in sync.
- There is an awesome chart below which makes it easy to see the relationships in the ecosystem.
Introduction
.NET 4.5 is the next release and it is important to take a look how it fits in the .NET ecosystem. This is the 8th major release of .NET! What do I mean by major release? I mean any release that is not a patch/support only release, or put another way a major release it included major new features in the CLR and/or a new language options.
SxS vs. Replacement
In .NET we are lucky that many versions can run side by side (SxS) provided they have different versions of the CLR, however if a new major release shares the same CLR it is a replacement/additive version. For example: .NET 3.0 used the same CLR as .NET 2.0 (the CLR 2.0) and when installed replaced many of the files in .NET 2.0 with new versions and it is only via compiler directives that some things are turned on and off. The advantage of the SxS model is installing a new version doesn’t influence apps on the previous version in any way (i.e. if the app is 1.1 and works fine before .NET 2.0 was installed, it will keep working fine after .NET 2.0 is installed).
The problem with replacement model is that there is a chance that installing a new version breaks apps on the original version – however Microsoft does a RIDICULOUS number of testing to make sure this doesn’t happen, so that chance is very small. In fact if you happen to hit one, the chance is higher you are using undocumented features or using features incorrectly.
The reason for this explanation of SxS vs. replacement is that .NET 4.5 is an in place replacement for .NET 4.
Version Naming
Part of the confusion I suspect around me saying that .NET 4.5 is the eighth release is because Microsoft naming of versions is about as far from logic as you can get – the worst examples are the .NET Version 3.5 SP 1 is a major release labelled a Service Pack 1?! and the fact we do not have a version 3 of the CLR, it was just skipped?!
The other aspect is that versions of the CLR, versions of the Framework and versions of the languages are completely out of sync, so .NET 4.5 runs on the CLR version 4 and we write code in C# version 5.0 or VB version 11.0 – cause that makes sense :S
Awesome Poster
Here is an awesome poster to help remind you of all the above!
Installing Windows Phone Developer Tools on Windows 8
The joys of being on the bleeding edge, is we are sometimes bleeding such as the fact the Windows Phone Developer tools have not worked on Windows 8… until now. However the steps to do get this working are not easy and are spread out a bit on the Internet, so this post aims to give you a one stop, quick reference way on how to get it done in five steps.
Step 1 – Get the bits
You will need THREE downloads for this:
- The Games for Windows Marketplace Client: http://www.xbox.com/en-US/LIVE/PC/DownloadClient
-
The Windows Phone SDK 7.1: http://www.microsoft.com/download/en/details.aspx?displaylang=en&id=27570
personally I would get the ISO for it from: http://go.microsoft.com/fwlink/?LinkID=226694
- The Windows Phone SDK 7.1.1 Update: http://www.microsoft.com/download/en/details.aspx?id=29233
This should set you back 1.1Gb in bandwidth.
Step 2 – Install the Games for Windows Marketplace Client
Troubleshooting notes:
- If you have problems with the install for the GWM client please see: http://blogs.msdn.com/b/astebner/archive/2012/02/29/10274694.aspx
- If you installed the Phone SDK first (step 4 before step 1, madness) then you need to do a repair of the Windows Phone SDK after you install this.
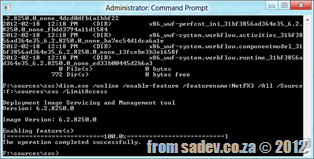
Step 3 – Install .NET Framework 3.5
Now pop in your Windows 8 DVD (or mount the ISO), next open a command prompt AS ADMINISTRATOR and navigate to the \sources\sxs folder on the DVD and run the following command. My DVD was mounted on drive F so note you may need to change the underlined part of the command to match your situation: dism.exe /online /enable-feature /featurename:NetFX3 /All /Source:f:\sources\sxs /LimitAccess
Step 4 – Install Windows Phone SDK 7.1
Now run the installer for the Windows Phone SDK 7.1 as per normal.
Troubleshooting notes:
- If you get any errors about installing some components, try to copy them from the disk to the desktop – if you get a invalid MS-DOS function error, then you have a corrupt ISO and need to download it all again.
Step 5 – Install Windows Phone SDK update
Almost there, just the Phone SDK update to install!
Done!
And there we are, the tiles are on the start screen, Visual Studio 2010 launches (and hurts my eyes with all those colours :P ), the new emulator options are all there in the drop downs and the EMULATOR WORKS!!!!
Troubleshooting notes:
- If you have a CPU that supports SLAT (for example a Core i7) you can run Hyper-V on Windows 8, which hurts emulator performance. Turn if off it you can.
Windows 8 Bootcamp
 Last week (14th March 2012, to be exact) I had a great opportunity to travel to Cape Town and present the first ever Windows 8 Bootcamp there! (I missed the first in South Africa by two days, that was presented in Jo’burg by Rudi Grobler).
Last week (14th March 2012, to be exact) I had a great opportunity to travel to Cape Town and present the first ever Windows 8 Bootcamp there! (I missed the first in South Africa by two days, that was presented in Jo’burg by Rudi Grobler).
It was a small event, but it was a great day of learning and sharing and what a lovely place it was to present, as you can see from the photos below!
One of the requests from those who attended the event was the demos & slides – however there is a snag, Microsoft owns the slides and they are not ready for them to be publically shared ![]() That said the demo bits are below, so hopefully that will keep you sorted until the slides arrive.
That said the demo bits are below, so hopefully that will keep you sorted until the slides arrive.
Upgrading Visual Studio "11" Developer Preview Metro Projects to Visual Studio "11" Beta Metro Projects
 If you created Metro style (WinRT) projects in Visual Studio “11” developer preview (alpha) and you try to open them up in the beta you will have a few load issues. These are ones I have found in my apps so it is not exhaustive, but seems like the most common.
If you created Metro style (WinRT) projects in Visual Studio “11” developer preview (alpha) and you try to open them up in the beta you will have a few load issues. These are ones I have found in my apps so it is not exhaustive, but seems like the most common.
Projects will not load
The projects themselves will not load with the following error: The imported project "C:\Program Files (x86)\MSBuild\Microsoft\WindowsXaml\v1.0\Microsoft.Windows.UI.Xaml.CSharp.targets" was not found. Confirm that the path in the <Import> declaration is correct, and that the file exists on disk.
The solution to this is to open the project file and navigate to the <Import> node and change the path from v1.0 to v11.0 (see the highlighted extra 1 in the image below that is needed):
Compiler Directive
If you used the compiler directive WINRT that has been changed to NETFX_CORE so you will need to update your code.
Package fails to build
The package fails to build/deploy and complains about an InitialRotationPreference attribute. To solve this open the Package.appxmanifest file and find the <VisualElements> node and you should find an line similar to this:
<VisualElements DisplayName="AtomicMVVM Metro Style App Demo" Logo="Images\Logo.png" SmallLogo="Images\SmallLogo.png" Description="AtomicMVVM Metro Style App Demo" ForegroundText="light" BackgroundColor="#000000" InitialRotationPreference="portrait">
What you need to do is remove the InitialRotationPreference attribute from the end, so it ends like this:
<VisualElements DisplayName="AtomicMVVM Metro Style App Demo" Logo="Images\Logo.png" SmallLogo="Images\SmallLogo.png" Description="AtomicMVVM Metro Style App Demo" ForegroundText="light" BackgroundColor="#000000">
Big load failure image from: http://www.hostedfile.com/pictures/76451/big-load-failure.html
How different is Metro Style (WinRT) development really? The beta post
 Note: Before you read this post, it is using the public consumer preview (beta) of Windows 8, VS 11 & .NET 4.5, so I expect some issues will likely be resolved in later releases. Check the site out for more info!
Note: Before you read this post, it is using the public consumer preview (beta) of Windows 8, VS 11 & .NET 4.5, so I expect some issues will likely be resolved in later releases. Check the site out for more info!
With the beta of Win8, VS 11 & .NET 4.5 now out I thought I should post again (first post about this can be found here – recommended reading to see how it has improved) how it has improved or changed since the alpha. This is not meant to be an exhaustive list, it is a list of the most common things (where most common is what I use, because I am pretty common ![]() )
)
Namespaces
Namespaces have been polished and there is a much better alignment of the new awesomeness to the old so this is getting much better.
#if NETFX_CORE
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml;
using Windows.UI.Core;
using Windows.UI.Xaml.Controls.Primitives;
#else
using System.Windows.Controls;
using System.Windows.Controls.Primitives;
#endif
Duplication of INotifyPropertyChanged, ICommand & INotifyCollectionChanged is SOLVED!
I mentioned about the EPIC FAIL of the duplication of core interfaces – that has been solved! ![]()
![]()
![]()
ObservableCollection<T> is broken is SOLVED!
The double facepalm that was breaking ObservableCollection<T> has also been solved – so this means your Metro style apps are more like your WPF & Silverlight apps than ever before.
User Controls must be created on the main thread is SOLVED!
I did not get a stupid behaviour where a user control had to be created on the main thread, and thankfully that has been solved! You can now create user controls on other threads! ![]()
![]()
IValueConverter has been changed
Previously the Convert & ConvertBack methods second parameter was a string, now it has been changed to a Type. This is a good move as it allows for better compares, but means any IValueConverters from alpha will be broken and it is a simple change:
//Before broken public object Convert(object value, string typeName, object parameter, string language) //After changing type of second parameter = working public object Convert(object value, Type typeName, object parameter, string language)
Good work image from http://bloggers.com/posts/happy-developer-37379