For other posts in this series, see our series list.
In the previous examples, we have always passed data to a simple browse screen. Passing to a screen where you add an item is a little more complex so we will look at how to solve that. It may also seem that what we did in example 3, wasn’t useful since example 4 showed a better way – however there are times you can’t do that so we will also look at that. Finally we will end with a better way to do this, using a b
This posts, and the rest in the series will be a bit shorter as we are covering the same theme but applied in different ways – so make sure you read the preceding parts or you may feel a bit lost.
As with each part of this series, the code can be found on GitHub.
Example 5a: Passing information to an “add” screen with JavaScript
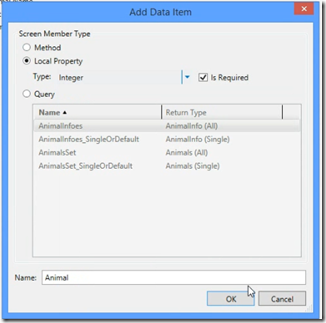
1. On our add screen we start by adding a data item. We will name it Animal and we will set the Type to Integer. The point of using Integer is to show that the type of the property doesn’t matter to JavaScript. Setting it to a different type than we expect, only affects the tooling. Lastly we set this to be a parameter.
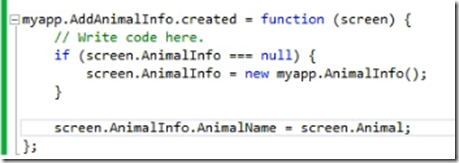
2. Now we will do the code for the create event, and here we need to do two things. As this is a “add” screen, the first bit of code is to make sure we have an object defined. AnimalInfo is the object that the screen monitors and will persist to the backend – so if it is not defined (null) we must create our own. We do that with:
if (screen.AnimalInfo == null){
screen.AnimalInfo = new myapp.AnimalInfo();
}
And then we follow that up with the simple line of of assigning the name of the animal from our data item: screen.AnimalInfo.AnimalName = screen.Animal;
Note: even though we set the property which is of type string, to an integer – it just works.
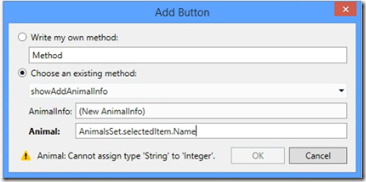
3. I mentioned the tooling becomes a problem if we do not use the right types, so to see how that occurs – we add a button to the browse screen (that we used in the last example) and try to open it up our screen and set the name, however Visual Studio doesn’t let us.
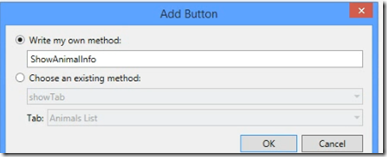
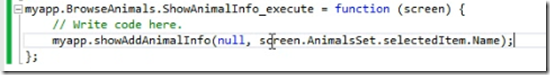
4. We can just work around this in code, and we start off on the browse screen by adding a button with the method named ShowAnimalInfo
5. The code we use in the button is very simple: myapp.showAddAdnimalInfo(null, screen.AnimalsSet.selectedItem.Name);
This should look very similar to example 4, except we have a null in the first parameter (since we want the add screen to create the object associated with the screen – which we covered in step 2). The second parameter is passing the selected items name to the screen. Once again, the tooling is expecting an integer but JavaScript is dynamic so it will accept a string.
6. That’s it! It all just works!
Example 5b: Passing information to an “add” screen – working with the tooling
This final example, is to show you just how nice the tooling is when you pass the right types around and how you can do the same as above without JavaScript. If you are looking at the demo code, this is in the AddAnimalsInfoSmart screen.
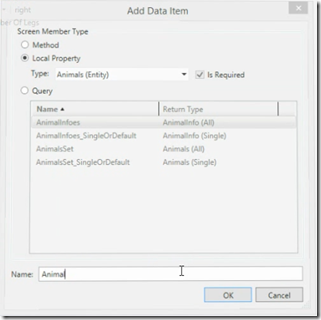
1. The major different here is the type of the data item we add as a parameter. So for this we set the type to the Animals (Entity).
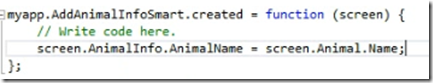
2. Now we need to write a bit of code again on the create event. Since we are only going to use the tooling to launch this screen, we do not need the check to see if the object for the screen is set. All we need to do is set the values.
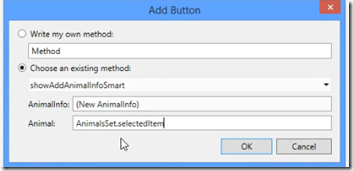
3. Finally the button on the browse screen is just added using VS without JavaScript & we can use the IntelliSense to select the right things:
This second route is WAY better and what I recommend using, but it is great to know if you find yourself in a situation with two types that don’t match up you can work around it with a trivial amount of code.