For other posts in this series, see our series list.
In the first example we looked at the core concept behind passing data and we followed that by understanding the power that having a dynamic language in LightSwitch offers us. In both examples, we passed a string we hard coded – what about if we want to pass something from our database layer?
This posts, and the rest in the series will be a bit shorter as we are covering the same theme but applied in different ways – so make sure you read the preceding parts or you may feel a bit lost.
As with each part of this series, the code can be found on GitHub.
Example 3: Passing a database item with JavaScript
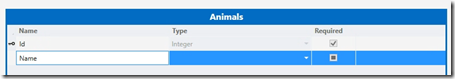
1. We start off by creating a table, Animals which just had a Name column for the name of the animal we will capture.
2. Next we will create a simple screen to add an animal and a second screen to browse the list of animals.
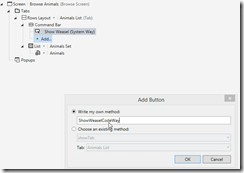
3. On the new Animals browse screen we will add a button named ShowWeaselCodeWay – the idea here is you will select an animal from the list of animals and click the button. That will launch the same Weasel screen from part 1. For this example I am adding it to the command bar.
4. Next we need to edit the code to pass the parameter – so we use the execute event again and put in:
myapp.showWeasel(screen.AnimalsSet.selectedItem.Name);
The only new code we are seeing here is the screen.AnimalsSet.selectedItem.Name part – which is as it sounds: for this screen, give the AnimalsSet data item (which powers the list), then give me the selectedItem in that and lastly, give me the Name property of the selected item.
That’s it! Nice and simple, but not without it’s issues – which we will discuss & solve in the fourth example.