For other posts in this series, see our series list.
In part 1, we did the simplest solution – passing a string to a screen. In this post, we will do two changes on the same idea.
As with each part of this series, the code can be found on GitHub.
Example 2: Passing a objects and avoiding ugly global variables
The core to learn in this example is that JavaScript is a dynamic language – it is FUNDERMENTALLY different to a static language like C# and those differences allow us produce much cleaner code.
1. We start off again, with a button which we will name Crackle.
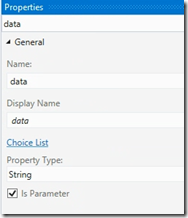
2. We will also create a new screen, named Rice. On the new screen add a data item with the following properties:
- Screen Member Type: Local Property
- Type: String
- Is Required: True
- Name: data
3. And, the important part, we change the data item we added, named data, properties and set it to be a parameter.
4. So that we have a way to see the data, we will use a custom control again – with it’s data set to Screen. We are not renaming this new custom control – so it will be named ScreenContent. We can see this on the property pane of the custom control.
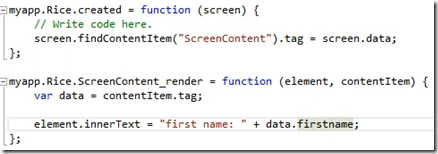
5. Next we add some code to the create event for the new screen: screen.findContentItem(“ScreenContent”).tag = screen.data;
Let’s break that code down:
- screen.findContentItem(“ScreenContent”) – this method allows you find a control on the screen by passing in the controls name. So here we pass in the control we added in step 4 and that method returns it.
- .tag – here is the first example of using JavaScript as a dynamic language. The custom control doesn’t have a property named tag, but since we referenced the property, it gets added.
- screen.data – here we are referencing the parameter we added back in step 3.
Using the tag here, allows us to pass data to the control that needs it without the global variable in the first example.
6. Now on to the code to do the rendering of the data. Rather than just using a simple string, as in example one, I want to use a object with properties. The code for that:
var data = contentItem.tag;
element.innerText = “first name” + data.firstname;
If we break that code down, we access the tag property of the control (here passed as the parameter contentItem) which we created in step 5 above. We assign the value of that to a variable named data. Note: this isn’t the same data as the data item we created in step 2.
Next we set the innerText of our control, so it renders something, and we access the property firstname from our new variable.
7. Last we need to launch the screen, so we go back to the button we created in step 1 and edit the execute code for it. The code we add there is: myapp.showRice({ firstname: “Robert”, surname: “MacLean” });
This is the same as the last example, except we are passing in an object with two properties. This highlights the dynamic nature of the JavaScript again because you will remember this is “defined” as a string but we pass in a object which is perfectly legit code in JavaScript, and because this is a real object we can access the properties for the rendering in step 6. This is different from the inheritance we are used to in static languages where you cast objects – this is actually changing the type.
All done!