An universal app (in regards to the Microsoft platform as Apple uses this same term for something similar but different enough) is made up, at a very high level, of three areas. The first area, the User Interface (UI) is what you see, and for a Universal App it is built either with XAML or HTML. The second is the logic which powers the UI, the logic can go by many names (code behind, controller, view model and more), and we will refer to the logic in this document, as the brains. The UI and brains work together, the brains giving the raw data to the UI which handles laying the data out and styling the data, and the UI providing input to the brains in the form of interactions from the user. The third piece is supporting code which the brains and UI use, for example code which talks to an API or a database. This third piece is sometimes very separate and sometimes very mixed into the brain.
Traditionally if you wanted to build an app which targets multiple platforms, you had to create a custom UI for each platform and traditional software development tied the brain and the UI tightly together which meant that you had to often rewrite the brain or copy & paste between different platforms. This leads to duplication in everything: cost, time to add features, bugs etc…
Microsoft has introduce a concept called Universal Apps, which is a way of creating a single core app which can be run on Windows phone 8.1, Windows 8, 8.1 or 10 and Xbox One (coming soon). The way this works is that the app is partitioned into multiple pieces, one for each target platform and an additional piece called Shared. For this article we will focus on building an app which targets Windows phone 8.1 and Windows 8.1 and thus we will have three pieces in our project.
Microsoft does have other technologies which can support even greater reuse of code, such as Portable Class Libraries (PCL), and there are industry patterns, for example Dependency Injection (DI) which can help but none are essential and none are directly relevant to this document. The take away though is that getting the most reuse of code, will take planning and understanding of software development by skilled and experience developers.
The core idea in a Universal app is what you place as much of the code in the shared partition, allowing each platform to use the exact same UI, brains and supporting code. Modern technologies included in XAML and CSS 3 for HTML allow the UI to respond to different screen sizes and different devices in an intelligent way, thus ensuring one UI can be built and used across all platforms. For the brains, proven practices, such as MVVM, allow the brain to be decoupled from the UI and that allows maximum reuse of that code.
In an ideal scenario you would get 100% of the code in shared however in reality it is between 75% and 95% (based off my own experiences and what the app does & what platforms it targets). The issue is that even for all the best technology today, some UI elements just do not work across different platforms, some features only exist on a specific platform and some optimizations can be made to improve performance or the user experience. In these cases the relevant piece of code or UI is moved out of shared partition and to the actual platform with minor duplication at worst.
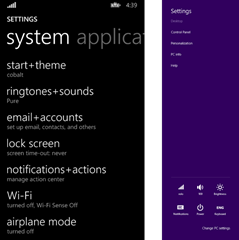
A great example of this is settings: On Windows phone the design style says you have one settings page which is accessed from a button in the appbar. Windows 8.1, the design style suggests you do not have the settings in the appbar, but rather you use the settings charm and you make use of flyouts. In traditional development that would require totally separate code for the setting and totally separate UI. Following correct practice, you should be able to have the logic once, in shared, the UI broken into components, also in shared. Then on each platform all that is unique is how you compose those components together.