Vorlon.js is an amazing tool for web developers as it brings the browser developer tools, aka F12, out of the limitations of a single browser and to the cloud. While you can run it on your machine, I believe to really get the full power of it, you need to put it on a dev server somewhere. The broader the reach, the more use. So with that mindset here is how to run it on an Ubuntu server and for this example I am use Azure to host that VM. I am using the Basic A2 (2 Cores, 3.5 GB) machine which is more than enough for Vorlon and means I can run the server pretty cheaply.
Step 1: Get NPM
Vorlon uses NPM, Node Package Manager, for distribution so you need that to get started. Before you begin, make sure you are up to date:
sudo apt-get update
Once that is done you can run the following to install NPM:
sudo apt-get install npm
If you didn’t follow my advice on doing the update first, or you ran into issues, you may need to run the command again with extra parameters:
Step 2: Get Node.js
Vorlon is built with Node.js, so you need to get that too. This took me surprisingly long to figure out, but thanks to this page I came right. The commands to run are:
curl --silent --location https://deb.nodesource.com/setup_0.12 | sudo bash - sudo apt-get install --yes nodejs
Step 3: Get Vorlon
Now that the machine is setup correctly, you can get a copy of Vorlon using NPM with the next command:
sudo npm i -g vorlon
Step 4: Run Vorlon
Running Vorlon is easy, just type: vorlon
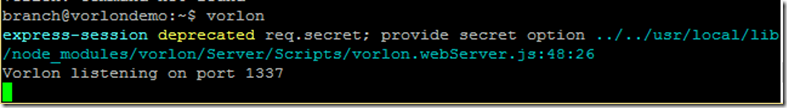
For Windows users, make sure it is all lower case. It takes about 30secs and you will see the command output pop up
Once that shows up you can access it!
/usr/bin/env: node: No such file or directory
Every time I ran Vorlon originally I got the following error message: /usr/bin/env: node: No such file or directory
This is because I didn’t have Node.js installed. I had npm, which I assumed brought Node.js with it but it doesn’t and so Vorlon won’t run. In hindsight it is obvious, and even the error message tells me that but at the time – well it was an hour to figure out :/
Azure – don’t forget those endpoints
If you are on Azure, you will also need to setup the endpoints to allow access to the VM. To do this, go to the portal and open you VM. Click All Settings, then Endpoints, then Add. From there you need to add an endpoint that maps the public to the private. I keep both the same (1337) but you could make the public something different.