One of the key business aspects not included with Lightswitch 2011 is a great set of charting controls and often I need to have a few for the projects I am working on. Thankfully with the Silverlight Toolkit and a touch of code I can have BRILLIANT charts for no extra costs!
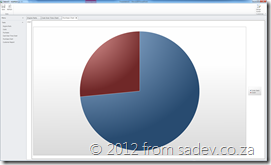
Below are three charts using the Silverlight Toolkit in Lightswitch, which I think look FANTASTIC and it is fairly easy to do in four easy to follow stages.
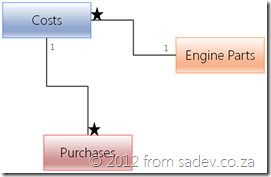
For this tutorial I have a simple structure of engine parts, costs over time and purchases which looks a little like the image below and for I have already created the data structure and UI for adding those in Lightswitch.
Stage 1: Get the toolkit
To start off we need to switch out of the Logical View and into the Files View, to do this in Solution Explorer click the “Lie to me button” (that is what I call it) and change the view.
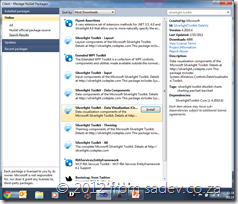
Next right click on the client project and select Manage Nuget Packages. If you do not have Nuget yet, stop, download Nuget from www.Nuget.org and install it and come back.
In Nuget search for the silverlight toolkit and install the Data Visualization package. Now unfortunately Lightswitch isn’t too good with Nuget, so really we are using this as a way to get the packages but they are not properly installed as you may expect.
Stage 2: Create the screen and add the control
Now switch back to the Logical view and add a new Editable Grid Screen, give it a nice name but do not select any Screen Data.
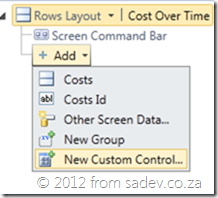
In your new screen, click the add button at the bottom and select New Custom Control. If you do not have that, you have selected the add option for the Screen Command Bar, so make sure the Rows Layout at the top is selected.
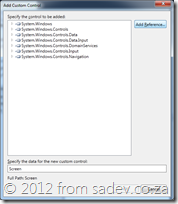
Now we need to add the assemblies for the Silverlight Toolkit packages, to do this press the Add Reference button in the Add custom control screen.
Browse to the packages folder in the root of the Lightswitch project and add the two assemblies. Once done browse the System.Windows.Controls.DataVisualization.Toolkit assembly and go to System.Windows.Controls.DataVisualization.Charting.Chart class and select OK.
Stage 3: Configure the chart control in Lightswitch
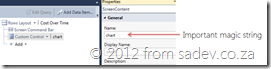
The control should now be listed. Next go to the properties and give the chart a name, this is important so name it something you will remember.
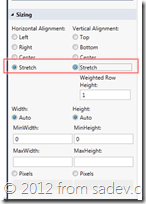
Now we change the sizing of the chart control to be Stretch for both Horizontal and Vertical Alignment. This allows the chart to use all the space on the screen!
Stage 4: Add some code to get the data and put it in the chart
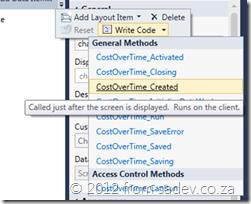
Now we need to add the code to get the data and render the chart. We do this in the Created event for the screen (to get there, click the Write Code button in the toolbar and select the event).
Now we add some code to the event, which does:
- Find the chart control.
- Get the data from the DataWorkspace into a list.
- Set chart to use the data.
partial void CostOverTimeChart_Created()
{
// Write your code here.
var chart = this.FindControl("chart");
chart.ControlAvailable += (s, e) =>
{
this.Details.Dispatcher.BeginInvoke(() =>
{
var dataPoints = (from Costs c in this.DataWorkspace.ApplicationData.CostsSet
group c by c.EnginePart).ToList();
var chartControl = e.Control as Chart;
chartControl.Dispatcher.BeginInvoke(() =>
{
chartControl.Series.Clear();
foreach (var group in dataPoints)
{
chartControl.Series.Add(new LineSeries()
{
Title = group.Key,
IndependentValuePath = "PointInTime",
DependentValuePath = "Cost",
ItemsSource = group
});
}
});
});
};
}
If we dive into the code:
Wrap up
It seems like a lot to do this, and it is. You could make this easier by wrapping this in a custom Lightswitch control which would give you GREAT reuse, but that is a lot of work too. In the long run if you use lots of charts you will save time by building the custom control – but if you need just one or two this is a little quicker and less learning.
Below you will find a link to the sample product I used to create all the charts and it has all the code in it too, if you are looking for it. Make sure you have Nuget installed before you use it!