CSS media queries used to scare me. The problem is that I know CSS, but media queries look so much more complex & having to rely on browser tools to help get them correct was never a great experience. Thankfully Visual Studio + Web Essentials has made great strides in making using media queries easier to use, so much so that now that I think they are kinda boring and I need a new thing to scare me… like closure ![]()
Snippets
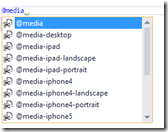
 Web Essentials has snippets for CSS media queries, and these are a great help. First there is the @media snippet which will get you setup with a basic media query. The real power though is in the device specific ones that produce a the right set of CSS & takes a lot of the searching for the right settings away.
Web Essentials has snippets for CSS media queries, and these are a great help. First there is the @media snippet which will get you setup with a basic media query. The real power though is in the device specific ones that produce a the right set of CSS & takes a lot of the searching for the right settings away.
Browser Link
I have demo’d browser link many times & written about it before – it is awesome. It gives ANY browser the ability to have a two way connection with Visual Studio. That means the browser can send data to Visual Studio, useful for detecting things that only happen when you render the DOM. Browser Link + Visual Studio can also send data to the browser, for example telling the browser to refresh because the page has changed. Since it works with ANY browser, you can have multiple browsers open and work with all of them at once. Browser link isn’t an ASP.NET feature, it is a web + Visual Studio feature, so if you are using PHP or pure HTML (like I do in the video below) it just works.
For media queries, browser link can read the browser dimensions into Visual Studio, this means all you need to do is set the browser to the right size & press Ctrl+Space on the right property of the media query and it will show you the dimension the browser is at that very moment! It means that getting the exact right size of the browser window for sizing is trivial, since you can work visually in your browser and have all the power in your tools.
Check out this video for how it works!
Have you got any awesome features in Visual Studio that are kinda hidden? Share them in the comments.
