Charting with Lightswitch
One of the key business aspects not included with Lightswitch 2011 is a great set of charting controls and often I need to have a few for the projects I am working on. Thankfully with the Silverlight Toolkit and a touch of code I can have BRILLIANT charts for no extra costs!
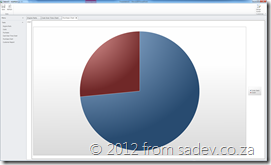
Below are three charts using the Silverlight Toolkit in Lightswitch, which I think look FANTASTIC and it is fairly easy to do in four easy to follow stages.
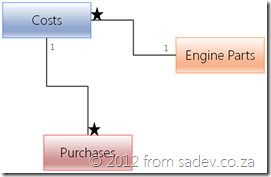
For this tutorial I have a simple structure of engine parts, costs over time and purchases which looks a little like the image below and for I have already created the data structure and UI for adding those in Lightswitch.
Stage 1: Get the toolkit
To start off we need to switch out of the Logical View and into the Files View, to do this in Solution Explorer click the “Lie to me button” (that is what I call it) and change the view.
Next right click on the client project and select Manage Nuget Packages. If you do not have Nuget yet, stop, download Nuget from www.Nuget.org and install it and come back.
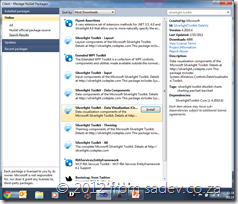
In Nuget search for the silverlight toolkit and install the Data Visualization package. Now unfortunately Lightswitch isn’t too good with Nuget, so really we are using this as a way to get the packages but they are not properly installed as you may expect.
Stage 2: Create the screen and add the control
Now switch back to the Logical view and add a new Editable Grid Screen, give it a nice name but do not select any Screen Data.
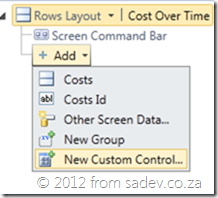
In your new screen, click the add button at the bottom and select New Custom Control. If you do not have that, you have selected the add option for the Screen Command Bar, so make sure the Rows Layout at the top is selected.
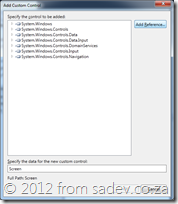
Now we need to add the assemblies for the Silverlight Toolkit packages, to do this press the Add Reference button in the Add custom control screen.
Browse to the packages folder in the root of the Lightswitch project and add the two assemblies. Once done browse the System.Windows.Controls.DataVisualization.Toolkit assembly and go to System.Windows.Controls.DataVisualization.Charting.Chart class and select OK.
Stage 3: Configure the chart control in Lightswitch
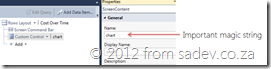
The control should now be listed. Next go to the properties and give the chart a name, this is important so name it something you will remember.
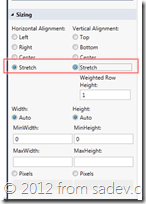
Now we change the sizing of the chart control to be Stretch for both Horizontal and Vertical Alignment. This allows the chart to use all the space on the screen!
Stage 4: Add some code to get the data and put it in the chart
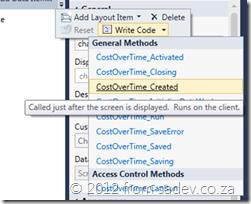
Now we need to add the code to get the data and render the chart. We do this in the Created event for the screen (to get there, click the Write Code button in the toolbar and select the event).
Now we add some code to the event, which does:
- Find the chart control.
- Get the data from the DataWorkspace into a list.
- Set chart to use the data.
partial void CostOverTimeChart_Created()
{
// Write your code here.
var chart = this.FindControl("chart");
chart.ControlAvailable += (s, e) =>
{
this.Details.Dispatcher.BeginInvoke(() =>
{
var dataPoints = (from Costs c in this.DataWorkspace.ApplicationData.CostsSet
group c by c.EnginePart).ToList();
var chartControl = e.Control as Chart;
chartControl.Dispatcher.BeginInvoke(() =>
{
chartControl.Series.Clear();
foreach (var group in dataPoints)
{
chartControl.Series.Add(new LineSeries()
{
Title = group.Key,
IndependentValuePath = "PointInTime",
DependentValuePath = "Cost",
ItemsSource = group
});
}
});
});
};
}
If we dive into the code:
Wrap up
It seems like a lot to do this, and it is. You could make this easier by wrapping this in a custom Lightswitch control which would give you GREAT reuse, but that is a lot of work too. In the long run if you use lots of charts you will save time by building the custom control – but if you need just one or two this is a little quicker and less learning.
Below you will find a link to the sample product I used to create all the charts and it has all the code in it too, if you are looking for it. Make sure you have Nuget installed before you use it!
VS/TFS 11 Announcement Crib Notes
 The last few hours have been a buzz of excitement for .NET developers as the covers have been lifted for the next releases of TFS, VS & .NET 4.5 – however there is a problem. There is SO much info wrapped in nice marketing & business talk you will spend hours trying to get through it all, so here are the crib notes. Following each note is a number in braces, this is the number of the source so you can go to it for more info if you wish:
The last few hours have been a buzz of excitement for .NET developers as the covers have been lifted for the next releases of TFS, VS & .NET 4.5 – however there is a problem. There is SO much info wrapped in nice marketing & business talk you will spend hours trying to get through it all, so here are the crib notes. Following each note is a number in braces, this is the number of the source so you can go to it for more info if you wish:
- .NET 4.5, VS 11 & TFS 11 beta’s will be available on the 29th Feb. [1]
- You can use the products in production from beta (technically called a go-live licence) [2]
- Visual Studio 11 has had a UI polish, similar layout but less toolbars by default, less colours (icons are monotone) & a touch of Metro like thinking (white space & typography) [2]
- Five editions (or SKUs) of Visual Studio will ship: Express, Test Pro, Pro, Premium & Ultimate. Same as we have in 2010. [3]
- TFS will have at least two editions, Express (think TFS basic but FREE) and another edition. We may have more than that. [8]
- Visual Studio Professional and up will include Lightswitch! [3]
- The architecture tool diagrams can now be read in professional & premium versions too (in 2010 it was premium only). Creation still requires ultimate. [4]
- IntelliTrace is supported in production (still an ultimate only feature). [4]
- Windows Phone 7 tools included with professional and higher editions of Visual Studio 11. [4]
- Express will have two versions: Windows (WPF, WinRT, etc..) & Web (ASP.NET, MVC etc…). [5]
- There are two themes for Visual Studio: Light (pictured above) & Dark which feels like a Expression Blend style. [6]
- Quick launch is a new search feature allows you to search for any command or option in Visual Studio. [6]
- Search has been added to most used tool windows, like solution explorer. [6]
- ASP.NET MVC 4 has a bunch of evolutionary improvements, nothing to wet your pants on IMHO. [7]
- ASP.NET Web API is a big new feature for both MVC & WebForms for building API’s for the web. Think services like WCF but built for the modern web. [9]
- Visual Studio 11 is a code name – expect a name change by release. [10]
- Workflow hubs in Visual Studio 11 allows you to focus on a task in a single place, rather than have to move around multiple windows. [11]
- Preview tabs allow you to sneak a peek at documents without needing to actually open them. [10]
- C# 5 (yes, it is version 5 of C# that is shipping with .NET 4.5 – who says this is confusing) has support for async. [10]
- New code compare tool & UI that doesn’t suck. [11]
- New code review tool support in TFS & Visual Studio. [12]
- New mock up design tool that ships with Visual Studio/TFS that allows you to build mock user interfaces in Powerpoint. Think Sketchflow without the code or Balsamiq. [13]
- New Visual Studio METRO’d logo [14]:

Want to see some pictures of all of this? http://www.microsoft.com/presspass/presskits/developer/imagegallery.aspx
Sources
- http://blogs.msdn.com/b/somasegar/archive/2012/02/23/the-road-to-visual-studio-11-beta-and-net-4-5-beta.aspx
- http://blogs.msdn.com/b/jasonz/archive/2012/02/23/sneak-preview-of-visual-studio-11-and-net-framework-4-5-beta.aspx
- http://www.microsoft.com/visualstudio/en-us/products/beta-products
- http://www.microsoft.com/visualstudio/en-us/products/features-chart
- http://www.microsoft.com/visualstudio/en-us/products/beta-express
- http://blogs.msdn.com/b/visualstudio/
- http://weblogs.asp.net/scottgu/archive/2012/02/19/asp-net-mvc-4-beta.aspx
- http://blogs.msdn.com/b/bharry/archive/2012/02/23/coming-soon-tfs-express.aspx
- http://weblogs.asp.net/scottgu/archive/2012/02/23/asp-net-web-api-part-1.aspx
- http://www.microsoft.com/presspass/features/2012/feb12/02-23VisualStudioBetaPreview.mspx
- http://www.microsoft.com/presspass/ImageGallery/ImageDetails.mspx?id=2c8135ad-fefd-48c2-888f-83b6987a4e87
- http://www.microsoft.com/presspass/ImageGallery/ImageDetails.mspx?id=2a0b1cf8-9d74-4603-a2d1-03d8ef989a8c
- http://www.microsoft.com/presspass/ImageGallery/ImageDetails.mspx?id=240cbb53-9dd5-4262-b0cc-cdb9a57485d3
- http://www.microsoft.com/presspass/imagegallery/images/products/developer/vs/logo_vs11beta_print.jpg
Silverlight - When does it REALLY end?
 When you ask Microsoft, “Microsoft WTF is going on with Silverlight 5? Is it the last version of Silverlight? Will you support more versions?”, you get given a link to the Silverlight Product Support Lifecycle Page (this has happened more than once to me). This page lists when Microsoft will support Silverlight until, and you will see that for releases 1 through 4 it was between two & three years. For Silverlight 5 it is a DECADE. This implies that this release will be with us for some time, so it is a good bet that it will be the last one. Before I continue this post is about Silverlight on the desktop not Silverlight on the phone which is a different thing all together, I have very different views to Silverlight on the phone.
When you ask Microsoft, “Microsoft WTF is going on with Silverlight 5? Is it the last version of Silverlight? Will you support more versions?”, you get given a link to the Silverlight Product Support Lifecycle Page (this has happened more than once to me). This page lists when Microsoft will support Silverlight until, and you will see that for releases 1 through 4 it was between two & three years. For Silverlight 5 it is a DECADE. This implies that this release will be with us for some time, so it is a good bet that it will be the last one. Before I continue this post is about Silverlight on the desktop not Silverlight on the phone which is a different thing all together, I have very different views to Silverlight on the phone.
So what does that REALLY mean to us? Mainstream support will end in 2021. Does that mean browsers will work & Visual Studio will work? Maybe is the real answer. Mainstream support (as defined on the Microsoft website) means
- You can contact Microsoft and ask for help. You may get this for free or pay for it. I’ve used this in the past and gotten hotfixes and general installation help on other products. It is GREAT!
- Security patches.
- The ability to request non-security hotfixes (i.e. you find a bug, you log it with support, you wait a while, you get a fix).
It does not mean tools or browsers will support it! Both are listed on the Silverlight page so they have given us this info too. Tooling is promised for a minimum of 12 months after release which means that Visual Studio & Blend releases 12 months following the release of Silverlight 5 will support it. This means we can expect Visual Studio 11 and Blend 5 to support it. However there is NO promise for further tooling updates, which means that VS 11 & Blend 5 are likely the last releases to support Silverlight. Visual Studio has a trend of 5 years support so expect bugs in tooling to no longer be fixed after that. The other tool we must consider is Lightswitch, which is based on Silverlight. What is it’s life? It is listed as 2017! So do not expect you current Lightswitch projects to continue until then!
In reality those are tools, we can continue to use them long after end of life (as the SQL team forces ANYONE who wants to create reports for SQL 2000 or 2005 will know). The real concern must be out customers and their interface to Silverlight, the browser. The support lifecycle page links to a page with supported browsers and has an interesting note. They will support those browsers until end of mainstream Silverlight support (2021) or until the browsers own support ends WHICH EVER IS SHORTER! So that means if IE ends of life sooner, they get to stop supporting it sooner. So when will that really end? The latest browser on the list is IE 9, so looking that up gives us nothing – it is a component and thus it’s lifecycle is linked to it’s parent product Windows 7 which ends of life in 2015! I am running the Windows 8 beta and I know Silverlight 5 does run on it with Internet Explorer 10, so if we assume that they follow the same lifecycle and this is the last release to support it that means we can expect browser support only until 2017!
So the reality is that your operating system, your browser & your tools all stop supporting it in 2017 – that is the real end of life to me, and that is 5 years away! Sure you can get security hotfixes for another 4 years after that, but really what good are those when your tools, OS & browser can not be fixed. So for me the real end of life is 2017.
Finally let be clear, there is assumptions and estimations based on previous support life cycle numbers. Microsoft could be preparing something and just not communicating it and this could all be wrong, but as Microsoft is not communicating this is all we have to go on anyway. There is another Silverlight, that one powers Windows Phone apps – I view these are two completely separate products (similar features but not the same, but different tools and different requirements) with the same name so my view here does not imply ANYTHING to Windows Phone 7 – I do believe that Silverlight will be with us for much longer.
How different is WinRT really?
Update 29 Feb 2012: There is now a post covering the Consumer Preview/Beta changes: How different is Metro Style (WinRT) development really? The beta post
Note: Before you read this post, it is using the public technical preview of Windows 8, VS 11 & .NET 4.5, so I expect some issues will likely be resolved in later releases. Check the site out for more info!
Recently I have been working on a MVVM framework (it’s the new Hello World project for developers) and I wanted to make sure it worked with WPF, Silverlight & the new hotness: WinRT (or Metro or Windows 8 depending on who you ask). So I started to retrofit the framework and build a demo application at the same time to show it off. I quickly found a bunch of issues that you need to take care of when moving to WinRT.
Namespaces
It has been mentioned since //Build that we will have new namespaces so this should not be a surprise. In my MVVM framework it looks like this:
#if WINRT
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Core;
using Windows.UI.Xaml.Data;
#else
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Controls.Primitives;
using System.ComponentModel;
#endif
You should be able to spot almost a one to one mapping there, except for the last few, but we will get to those.
Duplication of INotifyPropertyChanged, ICommand & INotifyCollectionChanged
 This issue will affect EVERY developer in WinRT and it is a MASSIVE fail on Microsoft’s part. The INotifyPropertyChanged, ICommand & INotifyCollectionChanged that are used in every XAML based system are not the ones used in WinRT XAML based systems. In fact the framework has TWO of each – one in the old namespace and one in the new namespace. So you will find your databinding just broken with no compiler errors! To solve this you have to switch the namespaces.
This issue will affect EVERY developer in WinRT and it is a MASSIVE fail on Microsoft’s part. The INotifyPropertyChanged, ICommand & INotifyCollectionChanged that are used in every XAML based system are not the ones used in WinRT XAML based systems. In fact the framework has TWO of each – one in the old namespace and one in the new namespace. So you will find your databinding just broken with no compiler errors! To solve this you have to switch the namespaces.
ObservableCollection<T> is broken
 Hand in hand with the previous one is that the trusted ObservableCollection<T> no longer works either! It implements the old (wrong INotifyCollectionChanged) and thus all bindings to it are broken. You need to bind to a class that implements IVectorCollection<T>. One problem, the framework doesn’t ship with an implementation! So to bind to collections, you need to build your own collection class or grab a shim (as I chose to).
Hand in hand with the previous one is that the trusted ObservableCollection<T> no longer works either! It implements the old (wrong INotifyCollectionChanged) and thus all bindings to it are broken. You need to bind to a class that implements IVectorCollection<T>. One problem, the framework doesn’t ship with an implementation! So to bind to collections, you need to build your own collection class or grab a shim (as I chose to).
Proxies & WebRequest
![]()
![]() I used WebRequest in the demo to pull images from Flickr and you know what just worked – proxy settings. The first time ever in .NET! I hope who ever decided that proxies should just work gets an award!
I used WebRequest in the demo to pull images from Flickr and you know what just worked – proxy settings. The first time ever in .NET! I hope who ever decided that proxies should just work gets an award! ![]()
![]()
Reflection has added a whole new layer
In non-WinRT we can get all kinds of info on a type directly by working with that type (i.e. Type.GetType). However in WinRT that is not the case! Type.GetType is no longer enough, when you have gotten the type you need to call GetTypeInfo on that to get to all the information on the type. Why this extra layer is here is beyond me.
#if WINRT
if (control != null && typeof(ButtonBase).GetTypeInfo().IsAssignableFrom(control.GetType().GetTypeInfo()))
#else
#if SILVERLIGHT
if (control != null && typeof(ButtonBase).IsAssignableFrom(control.GetType()))
#else
if (control != null && control is ICommandSource)
#endif
#endif
MIA Types & Methods
For a MVVM framework you will have a bit of reflection and so the first thing I noticed is the super handy Types.EmptyTypes is gone! So to have as close to a single code base I am doing this nonsense now ![]()
#if (WINRT)
private readonly Type[] EmptyTypes = new Type[] { };
#else
private readonly Type[] EmptyTypes = Type.EmptyTypes;
#endif
There is a fair bit of these missing properties & methods like Type.GetType is missing some of the overloads I have come to love:
#if WINRT
var viewType = Type.GetType(viewName);
#else
var viewType = Type.GetType(viewName, true, true);
#endif
Lastly do not expect the trusted methods like GetConstructor, GetMethod or GetProperty to exist. Now we have collections we can iterate over. I admit this is a better option, but some helper methods here would've been useful.
public static MethodInfo GetMethod(this Type type, string methodName, Type[] parameters)
{
var results = from m in type.GetTypeInfo().DeclaredMethods
where m.Name == methodName
let methodParameters = m.GetParameters().Select(_ => _.ParameterType).ToArray()
where methodParameters.Length == parameters.Length &&
!methodParameters.Except(parameters).Any() &&
!parameters.Except(methodParameters).Any()
select m;
return results.FirstOrDefault();
}
So be aware when working in reflection be aware that it will work differently.
User Controls must be created on the main thread!
This I do not get at all, but in WPF & Silverlight a background thread can create a user control and pass the content to a Window on the main thread. This is SUPER useful for the creation of content and then when needing popping it into the foreground almost instantly! However WinRT has different ideas, all user controls MUST BE created on the main thread – YUCK!
#if (WINRT)
Window.Current.Dispatcher.Invoke(CoreDispatcherPriority.High, (s, e) =>
{
#endif
shell = (IShell)typeof(TShell).GetConstructor(EmptyTypes).Invoke(null);
#if (WINRT)
}, this, null);
#endif
Simpson Fail Image from: http://www.thebuzzmedia.com/creator-of-wikipedia-fail-fast-fail-often/
Double face palm image from: http://tvtropes.org/pmwiki/pmwiki.php/Main/FacePalm
You never debug standing up
 Being a professional developer means following standards, standards that are set by smart people (smarter than me at least) and when you start to break those standards will wrong. I know this! However this past Friday I broke many a rule and failed, because thought I knew better this one time. So this post is a retrospective of what went wrong, so that I never forget again.
Being a professional developer means following standards, standards that are set by smart people (smarter than me at least) and when you start to break those standards will wrong. I know this! However this past Friday I broke many a rule and failed, because thought I knew better this one time. So this post is a retrospective of what went wrong, so that I never forget again.
The project is a fairly complex backend system for a special mobile device, and when I mean complex I mean in size and scope. We have VB.NET, C#, Java, JavaScript and a ton of inline SQL! The work itself is done by three different companies with three different agreements, policies and methodologies! That sounds like a recipe for disaster but it isn’t – we have exceeded every goal! That is until Friday.
On Friday we get told the customer is coming at 9am on Monday for a demo! We have 8 hours to get ready for it! The software is in a state between alpha and beta and we have known issues that need resolving by the demo. So we worked hard and make great headway until about 3pm. Then we hit an issue everyone in the room thought was on the mobile device. The first problem is the mobile dev company isn’t onsite today, so we are really guessing at the issue.
 We start experimenting at fixes, pushing 7 builds to QA in an hour (in reality we are lucky if get 5 build to QA in a day). At the same time we are adding bug fixes and tweaks for other items too! Then the answer comes in the mobile device developer – they breaking because their expectation of the spec is not the same as ours. More fixes and adjustments and then the server just stops.
We start experimenting at fixes, pushing 7 builds to QA in an hour (in reality we are lucky if get 5 build to QA in a day). At the same time we are adding bug fixes and tweaks for other items too! Then the answer comes in the mobile device developer – they breaking because their expectation of the spec is not the same as ours. More fixes and adjustments and then the server just stops.
At this point, I am looking at my watch, I have a two year old son sitting at school and it is almost time to pick him up. tick tock. Being a single parent means I MUST leave and soon. The mobile guys have gone offline completely. Another dev from the third company is needing to go and propose (she said yes ![]() )! We are all rushing, skipping testing, skipping building locally before checkins… I even checked code in without comments! NOTHING, no matter what I try it keeps breaking, tick tock, same error every time, tick tock, I can’t find it, tick tock, the PM is looking worried and looking at me to solve it, tick tock. OUT OF TIME.
)! We are all rushing, skipping testing, skipping building locally before checkins… I even checked code in without comments! NOTHING, no matter what I try it keeps breaking, tick tock, same error every time, tick tock, I can’t find it, tick tock, the PM is looking worried and looking at me to solve it, tick tock. OUT OF TIME.
I apologise and leave, feeling crap. I failed. I let a client down.
Saturday, I sit down to dig into the code. Now without the time pressure, and I read the stack trace properly for the first time (stopped assuming what it was saying as I was when I was rushed) and quickly found the issue and resolved it. One code checkin (built first locally, with check in comment, and assigned to work items etc…) and it is working. The test client works too!
In retrospect what should I have done is simple: We knew there is a demo, it was late notice but we had chance to choose what to show to the customer. We should’ve set a cut off time after lunch for fixes and changes and then just not included broken things in the demo. Rather have taken that after lunch time and made sure the demo showed 80% and that 80% worked 100% than rush to get 100% to show and in the end break it all.
I should’ve also stepped back earlier and done something else for a second – get coffee or something. Just to clear my mind and calm myself. Stepping back always helps, just think of how many times you ask someone for help and in explaining it you solve it yourself.
Finally skipping the standards that make us professional leads to disaster and I should’ve made sure the following standards were kept!
- make sure it builds locally before checkin
- check in comments
- assign each checkin to a work item
- test locally before checkin
- If we have a deadline, then we get everyone in the room to make it happen. We win and lose as a team.
- The more detailed the spec is, the better for everyone.
- Do one thing per checkin (keep those checkins small and focused)
Monday has come and gone, the customer loves it and the demo was great. We succeeded. It required sacrifice from the team of some of their weekend, a sacrifice that if we have acted more professionally and clear headed could’ve been avoided. This doesn’t happen often to me, as I am often surrounded by professionals and when one of us loses it the rest helps push that one back into place, so this post really is a reminder why we do that for each other and what others can learn.
Management is doing things right; leadership is doing the right things – Peter Drucker
Presentation Dump - End 2011: Azure, Windows 8, Lightswitch, Visual Studio Tools, TFS & Roslyn
With 2011 finally done and dusted it is time for the bi-annual presentation dump, where I upload most of the slides I have done in the last six months to share with you! I say most, as some presentations are NDA and those, unfortunately, I can’t share out – but where I can upload slides I do!
In this presentation dump we have:
- Windows Azure Platform Overview: This is a talk I gave at the ImagineCup to faculty members about what Microsoft Azure can offer!
- Windows 8: A brief introduction shortly after the //Build conference to help share what information we had on Windows 8
- Lightswitch: The latest iteration of my Lightswitch talk contains a structure overview before the demo and then goes into detail on the themes and extension model in the product.
- Developer Productivity Tools: A session that looks at FIVE FREE tools for Visual Studio that will assist in the productivity of any Microsoft .NET developer in Visual Studio. Tools covered are fxCop, StyleCop, Pro Power Tools, CodeRush Xpress & Nuget.
- An Introduction to TFS: The target audience for this is someone or company who is using another source control (like VSS) and is thinking about moving to TFS but isn’t sure where to start. This BRIEF introduction tries to provide a high level view that TFS is not just source control it is a LOT of more and thus has a lot more power. It also mentions migration from VSS and provides guidance for success.
- Roslyn: This is an early look at Roslyn
It is definitely a quieter period than most, in terms of number of unique slide shows and I think a lot of that comes out of the information black out from Microsoft prior to //Build, but it was still a very period with me presenting Lightswitch NUMEROUS times and also Tech·Ed Africa where I did four presentations!
You can get all the slides and details by clicking “read more” below!
Windows Azure Platform Overview
Windows 8
Lightswitch
Developer Productivity Tools
An Introduction To TFS
Roslyn
Platforms > Implementations
 I recently read an insightful post about how being a developer is less about coding and more about tooling, and while I do not agree with all of the post, the fact we as developers are tool obsessed rings very true. This obsession with tools becomes a white hot rage when our favourite tool is threated with extinction or causes a world of panic when a competing tool is proposed without enough information on it.
I recently read an insightful post about how being a developer is less about coding and more about tooling, and while I do not agree with all of the post, the fact we as developers are tool obsessed rings very true. This obsession with tools becomes a white hot rage when our favourite tool is threated with extinction or causes a world of panic when a competing tool is proposed without enough information on it.
Let’s look at two key examples of that:
- WinForms was very popular and when Microsoft brought us WPF, there was major push back from those who did not want to change and learn a new tool. If you reading this, then you are thinking well time solved that, I disagree. This very week I was asked about WinForms vs. WPF again. Time doesn’t heal all wounds, it just gives some of us time to move on.
- To illustrate the world of panic I can use a more recent issue – Windows 8! Remember all the discussion before //Build about the death of <insert your favourite tool here>? The confusion caused by incomplete discussions around tools we love caused panic.
So what is the solution to this? I think simply a mind set change would be enough. The mind set change needed is to remember that a platform is more important/powerful/useful than a tool. I would like to take credit for this idea, but the first time I heard anyone mention this was a few years back and it was Scott Hanselman talking on MVC almost three years ago to the day. He mentioned that ASP.NET > ASP.NET Web Forms and ASP.NET > ASP.NET MVC. In short he was saying that the core understanding of ASP.NET, the core features and the core uses of the platform are bigger than a single implementation (tool) could be. Sure, you need to learn a new tool, but you aren’t starting at zero if you know the platform.
 Why I am bringing this up? It is because of the discussions I have been having about another tool recently: Silverlight. We are approaching the panic stage on this tool due to rumours of it’s demise. However it is VERY important to take a step back and see what the platform is and how knowing the platform means that a tool can move along and we are still able to work/code/make money etc…
Why I am bringing this up? It is because of the discussions I have been having about another tool recently: Silverlight. We are approaching the panic stage on this tool due to rumours of it’s demise. However it is VERY important to take a step back and see what the platform is and how knowing the platform means that a tool can move along and we are still able to work/code/make money etc…
The platform Silverlight uses is XAML based UI technologies, a core set of how we can layout UI components using an XML dialect called XAML. This platform also has lots of options for things like binding, the MVVM patterns and so on that are either difficult or impossible to do with other UI technologies (like WinForms for example).
XAML based UI technologies started with a single tool: WPF – an implementation of the platform designed to run on top of the .NET Framework. A second tool, Silverlight, later appeared – this is an implementation of the platform designed to run as a plugin in a browser. A third tool, Silverlight for Windows Phone 7, came next and while very close to Silverlight it had it’s differences as it was an implementation of the platform for the phone. In the last few months we have had the forth implementation of the XAML based UI technologies appear: WinRT. This is the Windows Runtime in Windows 8 and when you develop with C#, VB.NET or C++ your UI technology is just another implementation of the platform.
Every implementation of the platform has been different, some in big ways and some in smaller ways but the core of the XAML based UI technology platform hasn’t changed and there is not a single rumour, plan, or hint that we are even close to seeing the end of XAML based UI technologies. We may see a tool end of life and die (like some rumours say about Silverlight) or other tools just find completeness and not need new work done (like WPF if) but the platform remains and grows and learning a platform is always more important/powerful/useful.
TCP servers with .NET: Scenario 4 & Non-blocking servers with .NET 4.5
This post is part of a series, to see the other posts in the series go to the series index.
 Scenario 3 is a great solution to the problem, but the problem with it was the complexity of the code is way higher than in scenario 1 or scenario 2. We are calling to other methods, using recursive like behaviours and all kinds of things that are not obvious or easy to grasp.
Scenario 3 is a great solution to the problem, but the problem with it was the complexity of the code is way higher than in scenario 1 or scenario 2. We are calling to other methods, using recursive like behaviours and all kinds of things that are not obvious or easy to grasp.
Thankfully Microsoft has identified this issue and in .NET 4.5 we will be getting some help with this thanks to the new ASYNC features, in particular the async & await keywords.
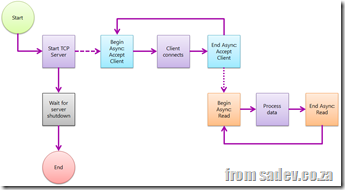
In short async provides information to the compiler that this method will spawn off an asynchronous process and will return to the caller at some point while the await points out the line of code that line asynchronously.
So using this allowed me to modify the code back to pretty close to the scenario 1 code (I even have the Boolean continue running server flag). However the two methods are enhanced with the async keyword and in there the await keyword is used with AcceptTcpClientAsync and ReadAsync – these are new methods in the TCP stack which return Task<T>, a fundamental requirement of calls that work with async.
I think this is a fantastic improvement, and I cannot wait for .NET 4.5 to ship ![]()
class Program
{
private const int BufferSize = 4096;
private static bool ServerRunning = true;
static void Main(string[] args)
{
var tcpServer = new TcpListener(IPAddress.Any, 9000);
try
{
tcpServer.Start();
ListenForClients(tcpServer);
Console.WriteLine("Press enter to shutdown");
Console.ReadLine();
}
finally
{
tcpServer.Stop();
}
}
private static async void ListenForClients(TcpListener tcpServer)
{
while (ServerRunning)
{
var tcpClient = await tcpServer.AcceptTcpClientAsync();
Console.WriteLine("Connected");
ProcessClient(tcpClient);
}
}
private static async void ProcessClient(TcpClient tcpClient)
{
while (ServerRunning)
{
var stream = tcpClient.GetStream();
var buffer = new byte[BufferSize];
var amountRead = await stream.ReadAsync(buffer, 0, BufferSize);
var message = Encoding.ASCII.GetString(buffer, 0, amountRead);
Console.WriteLine("Client sent: {0}", message);
}
}
}TCP servers with .NET: Scenario 3 & Non-blocking (Async) optimistic servers
This post is part of a series, to see the other posts in the series go to the series index.
 The first two posts (post 1, post 2) in this series were really to just set the stage and help explain problems with TCP servers that do blocking. The code and method is not wrong, they are okay for some scenarios, but if you want a really robust model, a model that fixes the issues with them without any extra technical issues being added you need to use a non-blocking server.
The first two posts (post 1, post 2) in this series were really to just set the stage and help explain problems with TCP servers that do blocking. The code and method is not wrong, they are okay for some scenarios, but if you want a really robust model, a model that fixes the issues with them without any extra technical issues being added you need to use a non-blocking server.
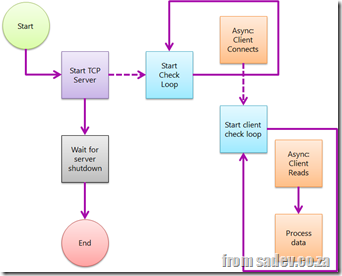
We start the server the same way, however instead of using the blocking AcceptTcpClient method we use the non-blocking method BeginAcceptTcpClient which implements the async or begin/end (I’ll call it async from here on) pattern. Mark Pearl has a great post explaining the async pattern.
When a client connects, it runs the code associated when we setup the async and in there we call the EndAcceptTcpClient to end the async process and get the TcpClient implementation.
We repeat this process with reading from the client by switching from Read to BeginRead.
The advantage of this model is the only blocking point is the Readline so shutting the server is very easy, we have no thread management to worry about (it is using threads under the covers, but we do not need to care), and clients can connect now and send data at any time – it doesn’t matter!
This pattern does require a lot more code and it is more complex to setup, but once you understand the async pattern (call begin > pass the info we need in state > call end to get more info we need) it is pretty easy ![]()
class Program
{
private const int BufferSize = 4096;
static void Main(string[] args)
{
var tcpServer = new TcpListener(IPAddress.Any, 9000);
try
{
tcpServer.Start();
tcpServer.BeginAcceptTcpClient(ClientConnection, tcpServer);
Console.WriteLine("Press enter to shutdown");
Console.ReadLine();
}
finally
{
tcpServer.Stop();
}
}
private static void ClientConnection(IAsyncResult asyncResult)
{
Console.WriteLine("Client connection");
var tcpServer = asyncResult.AsyncState as TcpListener;
var tcpClientConnection = tcpServer.EndAcceptTcpClient(asyncResult);
tcpServer.BeginAcceptTcpClient(ClientConnection, tcpServer);
var stream = tcpClientConnection.GetStream();
var buffer = new byte[BufferSize];
var clientData = new ClientReadData()
{
Buffer = buffer,
Stream = stream
};
stream.BeginRead(buffer, 0, BufferSize, ClientRead, clientData);
}
private class ClientReadData
{
public byte[] Buffer { get; set; }
public NetworkStream Stream { get; set; }
}
private static void ClientRead(IAsyncResult asyncResult)
{
var clientReadData = asyncResult.AsyncState as ClientReadData;
var amountRead = clientReadData.Stream.EndRead(asyncResult);
var buffer = new byte[BufferSize];
var clientData = new ClientReadData()
{
Buffer = buffer,
Stream = clientReadData.Stream
};
clientReadData.Stream.BeginRead(buffer, 0, BufferSize, ClientRead, clientData);
var message = Encoding.ASCII.GetString(clientReadData.Buffer, 0, amountRead);
Console.WriteLine("Client sent: {0}", message);
}
}TCP servers with .NET: Scenario 2 - Optimistic Blocking Servers
This post is part of a series, to see the other posts in the series go to the series index.
 In the previous post we looked at the simplest of all TCP server scenarios, but what about the third issue highlighted in the post: It assumes your clients will connect, pass data and disconnect. What about for clients the connect optimistically so that they can send data at some point in the future?
In the previous post we looked at the simplest of all TCP server scenarios, but what about the third issue highlighted in the post: It assumes your clients will connect, pass data and disconnect. What about for clients the connect optimistically so that they can send data at some point in the future?
This is very common for games, where the client connection process is very slow or where even smallest of overhead should be eliminated.
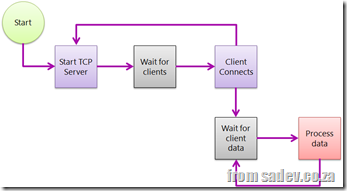
In this mode rather than read data and disconnect we add a loop on the reading and read until we get a end of message notice and will then end the connection.
The problem with extending the simple model to this, is that we now have a blocking action, i.e. code can not continue until something happens, in both the server thread and in all the client connection threads. So now shutting down the server is not just related to the server, we need clients to disconnect properly first.
What is common here, is to send a message to all clients saying it will shutdown and then having them do that. That assumes we have pretty smart clients and/or control them and in scenarios you do not control the TCP clients it could be a bit problem. We will look at a way to solve this in the next post, but for now the code below shows how this is done, and compared to scenario 1 it contains one small change:
class Program
{
private const int BufferSize = 4096;
private static bool ServerRunning = true;
static void Main(string[] args)
{
new Thread(RunTCPServer).Start();
Console.WriteLine("Press enter to shutdown");
Console.ReadLine();
ServerRunning = false;
}
private static void RunTCPServer()
{
var tcpServer = new TcpListener(IPAddress.Any, 9000);
try
{
tcpServer.Start();
while (ServerRunning)
{
var tcpClientConnection = tcpServer.AcceptTcpClient();
Console.WriteLine("Client connection");
// spawn thread to deal with it
new Thread(ClientConnection).Start(tcpClientConnection);
}
}
finally
{
tcpServer.Stop();
}
}
private static void ClientConnection(object state)
{
var tcpClientConnection = state as TcpClient;
var stream = tcpClientConnection.GetStream();
var buffer = new byte[BufferSize];
while (ServerRunning) // new in scenario 2
{
var amountRead = stream.Read(buffer, 0, BufferSize);
var message = Encoding.ASCII.GetString(buffer, 0, amountRead);
Console.WriteLine("Client sent: {0}", message);
}
}
}