For more posts in this series, see the series index.
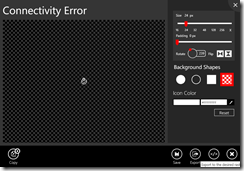
 In a recent application I made use of the amazing Metro Studio tool for the logo of the application and needed to create a lock screen image. Lock screen images must be white & transparent and 24px square so I used the tool to create the image as in the image below.
In a recent application I made use of the amazing Metro Studio tool for the logo of the application and needed to create a lock screen image. Lock screen images must be white & transparent and 24px square so I used the tool to create the image as in the image below.
However I kept getting an error when trying to certify the app:
Image reference "ClusterGroup.png": The image "\ClusterGroup.png" has an ABGR value "0x9BFEFEFE" at position (8, 0) that is not valid. The pixel must be white (##FFFFFF) or transparent (00######).
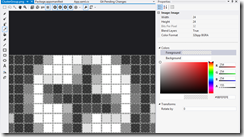
Huh?! My image is white & transparent! Using the awesomely improved graphic editor in Visual Studio 2012 I went to check the pixel (column 8, row 0) in the error message. I used the eye dropper tool to get the colour into the right hand window and sure enough it isn’t white. It is a grey colour used to anti-alias the image. (This has been reported to SyncFusion – but no response at time of publishing)
The problem is this is not valid you can either have:
- Fully transparent – from the error message the alpha channel needs to be zero and the RGB can be anything: 00######
- White – from the error message the RBG must be max (so white) and then the transparency can be set to anything: ##FFFFFF
The second one means you can have solid white #FFFFFFFF or a more transparent option #77FFFFFF (for example). The idea is to use the transparency rather than a grey colour to anti-alias. For me the fix was to manually edit the pixels to fix this.