Wrapping up the VS & TFS hands on labs event
A recent Saturday (31st July), we ran a free day of Visual Studio 2010 and Team Foundation Server 2010 hands on labs. This event was run at the Bytes training facilities in Midrand, who set us up with 50 machines for people to use. BB&D jumped in and helped out with snacks (and giving me and Zayd time during work to plan this).
Together with Brent, from Bytes, and Zayd we ran around helped people out and got a ton of setup done! The crowd was fantastic (we had 70% to 80% attendance) with loads of hallway conversation about everything from licensing, Microsoft and even Visual Studio!
We were very honoured by three attendee’s who flew up from Cape Town to come to this event! This really highlighted the value of this event and we were all proud of it.
We also recommended people bring their own laptops to copy from the Microsoft Community Drives which was a massive success. We only had two drives so there was a queue for them. One of my personal highlights was walking past someone copying from the drive I saw them using one of my quick reference posters as a desktop wallpaper ![]()
Lastly, and definitely not least in value, was Devexpress gave us two Coderush licenses to raffle away and those were a great success and congrats to our two winners.
Thanks to everyone who attended and keep watching we have some ideas expand on this and are looking at running it again.
Pulled Apart - Series Index
This post provides a way for you to find more posts in this series. If there is a component in Pull which is not covered, and you would like it to be covered, please contact me.
- Part I – Introduction
- Part II – What? You’re not using TFS!
- Part III – Get on the bus!
- Part IV – Talking to myself, using memory mapped files for communication.
- Part V – You are a DB server with SQLite
- Part VI – A simple download manager
- Part VII – PLINQ, not as easy as first assumed
- Part VIII – Protocol handlers
- Part IX – Windows User Account Control
- Part X – Visual Studio Rulesets
- Part XI – Talking to yourself is ok, answering back is a problem. Why IMPF destroyed CPUS?
- Part XII - Parsing feeds (ATOM & RSS) in .NET
- Part XIII - IMPF revised, again.
- Part XIV - DevExpress
- Part XV - Understanding usage with Runtime Intelligence
Why I like Visual Studio 2010? Undock Windows
![]() Visual Studio 2010 has the ability to undock code windows by clicking and dragging on the code window tabs. This is a great feature and it is often touted for multi-monitor setups where you may want to have the form on one window and code on another window, or maybe two different code files open at the same time.
Visual Studio 2010 has the ability to undock code windows by clicking and dragging on the code window tabs. This is a great feature and it is often touted for multi-monitor setups where you may want to have the form on one window and code on another window, or maybe two different code files open at the same time.
That is very useful, however that is not why I like this feature. I like the ability to undock the windows because it lets me view two different parts of the same file at the same time. Visual Studio 2010 and earlier have supported this using the split view option (![]() ) but that means you lose half of your screen (like below).
) but that means you lose half of your screen (like below).
Using the undock windows in 2010 you can use the Windows –> New Window option to duplicate the current window.
Then you can drag the second (or third, or forth) windows out and get a full screen side by side view which is GREAT for comparing code.
Cannot open VS project if Blend is used?
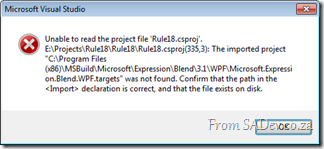
 I ran into an issue recently after reinstalling my laptop, where I couldn’t open a C# (WPF) project in Visual Studio 2010. Every time I tried it just grimaced at me and said:
I ran into an issue recently after reinstalling my laptop, where I couldn’t open a C# (WPF) project in Visual Studio 2010. Every time I tried it just grimaced at me and said:
Unable to read the project file 'Rule18.csproj'.
E:\Projects\Rule18\Rule18\Rule18.csproj(335,3): The imported project "C:\Program Files (x86)\MSBuild\Microsoft\Expression\Blend\3.1\WPF\Microsoft.Expression.Blend.WPF.targets" was not found. Confirm that the path in the <Import> declaration is correct, and that the file exists on disk.
Part of the cause is that previously I had Blend installed, and I had used it on this project to do some fairly complex things, in particular Font Embedding. However since reinstalling I had not installed Blend again.
This is caused the build target file not to be installed, and that caused the error.
How do you get around this?
The best solution is to install the FREE Blend SDK because that will put the build targets on the machine. Links for the SDKs:
- Blend 4 .NET SDK: http://www.microsoft.com/downloads/details.aspx?displaylang=en&FamilyID=75e13d71-7c53-4382-9592-6c07c6a00207
- Blend 4 Silverlight SDK: http://www.microsoft.com/downloads/details.aspx?displaylang=en&FamilyID=d197f51a-de07-4edf-9cba-1f1b4a22110d
However I didn’t have time to do this, so as a temporary solution (and definitely not a recommended solution): I opened the project file, and right near the bottom I found the Import for CSharp and Blend. I removed the Blend one, saved and reloaded and worked.
ALM in 2010
Here is the slides from my talk on Application Lifecycle Management in 2010 which I did for the Information Worker user group.
Here is the blurb for the session
You can download the slides and the white paper from the IW site.Development is not just about writing code and pressing compile. It is a process, which starts long before code is written and extends long after the compile is done and this process includes a lot of management - this process is called Application Lifecycle Management (ALM).
SharePoint development is not immune to this and this presentation looks at what the landscape and tools are like for ALM in 2010 and how it relates to SharePoint development.
Free Visual Studio 2010 and TFS 2010 training!
Update 13 July 2010: The event is fully booked now! If you want to add yourself to the waiting list in case a spot becomes free, please contact me.
![trainingpic[1] trainingpic[1]](https://www.sadev.co.za/files/trainingpic1_thumb.png) I am very excited to announce that Zayd Kara, fellow Visual Studio ALM MVP, and myself have arranged a free hands on labs training for Visual Studio 2010 and TFS 2010. This is your opportunity to get some time learning about the new features in these products.
I am very excited to announce that Zayd Kara, fellow Visual Studio ALM MVP, and myself have arranged a free hands on labs training for Visual Studio 2010 and TFS 2010. This is your opportunity to get some time learning about the new features in these products.
The event will take place on Saturday, 31st July 2010 and will run from 9am to 1:30pm and is completely free, but it is limited to 50 people!
You will be able to do the following labs:
- Authoring and Running Manual Tests using Microsoft Test Manager 2010
- Branching and Merging Visualization with Team Foundation Server 2010
- Code Discovery using the Architecture Tools in Visual Studio 2010 Ultimate
- Debugging with IntelliTrace using Visual Studio 2010 Ultimate
- Introduction to Coded UI Tests with Visual Studio 2010 Ultimate
- Introduction to Test Case Management with Microsoft Test Manager 2010
- Planning your Projects with Team Foundation Server 2010
- Understanding Class Coupling with Visual Studio 2010 Ultimate
- Using the Architecture Explorer in Visual Studio 2010 Ultimate to Analyze Your Code
Click here for more details and registration form.
I would also like to take this opportunity to thank our sponsors for making this possible:
What's new in Visual Studio 2010 quick reference poster
One of my favourite aspects of my work at BB&D, is the creation of quick reference posters and cheat sheets for the DRP site which is one of BB&D’s way of sharing knowledge outside the organisation. I have recently produced a bunch of new posters which I will be releasing over the next few days. First up is…
What’s new in Visual Studio 2010
A quick reference post which explains the edition changes, some new features (IntelliTrace and the architecture tools) and gives some hints about the IDE (docking of windows, search shortcuts, block selection and zooming).
You can download the high definition XPS file below.
Presentation Dump - Mid 2010: VS2010, NDepend, RESTful Design, SSIS, EntLib 5, .NET Reflection, AppFabric, BDD, Sikuli & Redmine
The past 6 months have been hectic from a presentation perspective for me, with 20 presentations and classes given this year so far. So instead of a single dump of presentations at the end of the year, as I did last year, I am doing a mid-year dump.
What is new in Visual Studio 2010
This presentation is the one I have given many times this year. It originally started as 10 on 10, which looked at 10 features in 20min for Dev4Dev’s last year. It then evolved into 12 on 10, which added two more features, still in 20min. It then evolved into ?? on 10 for 6 degrees of code where it became an hour and half presentation. It is demo heavy and really the slides are the very basics – the important is hidden slides and notes for the demos.
NDepend
The tool that keeps on giving! For people working with taking over customer sites, reviewing code or anything else where you need to deal with other peoples code this tool is a must. This presentation was given to the architecture team at BB&D.
RESTful Design
RESTful design is an evolution of an earlier presentation I did, REST & JSON, which drops the JSON stuff completely and also drops the heavy compare with SOAP/WS* parts which seemed to cause confusion. This revised presentation covers just REST and looks at it much more practically by covering the required HTTP knowledge and patterns for designing RESTful services.
SQL Server Integration Services
Another upgrade in 2010 of an earlier presentation which not only cleans up some aspects but also goes into a lot more detail.
Enterprise Library
“The presentation that never was”, often I will spend time researching a technology or trend and preparing the presentation to come to the conclusion that it is just not worth the time of the attendee’s. Enterprise Library 5 is one of those, as the presentation covered what is new in it, and that is not very much.
.NET Reflection
This one is actually one from last year, but I had problems getting it onto SlideShare so it is only showing up now.
Windows Server AppFabric
AppFabric, the local one – not the Azure one, was a great presentation I did for the BB&D architecture team. This is not the original presentation – it has been edited to remove customer info as a lot of analogies between a project BB&D did and AppFabric was in it (cause who hasn’t built a system similar to AppFabric).
BDD
One of the presentations I spent the most time on this year, and one of the most exciting presentations. It really is a great methodology and I would love to see it used more.
Sikuli
Another presentation which did not make the cut to actually be presented. It is an interesting project, but of limited scope and when compared to the Coded UI from Visual Studio 2010 it is really far behind.
Redmine
Redmine is a bug tracking system, and being it’s not TFS may surprise you that an ALM MVP would do training on it. However for me to do training meant I head to learn it, which means I know the ALM landscape better and can point out which is better or not without uneducated bias (btw it still is TFS :)). This training was aimed not at developers but at call centre/power user people who would log initial bugs to then be managed in the system – so it was more of a ticketing system than a bug system in the end.
TFS Integration Platform: Why the custom adapter format?
Note: This is my personal opinion and not a view of Microsoft.
The TFS Integration Platform includes the ability to create and use custom adapters, however these are done using a custom adapter format. A question asked by many people, including myself, is why a custom adapter format?
Microsoft has a few solutions in the adapter space already which could’ve been used:
- SSIS: SQL Server Integration Services, Microsoft’s platform for ETL has the ability to build adapters which can read and/or write.
- WCF LOB Adapters: Microsoft has a very complete framework for building LOB adapters which can be used by custom code or products like BizTalk.
- BizTalk adapters: Native adapters for Microsoft BizTalk server.
So why reinvent the wheel? There are three compelling reasons I see for it:
Lightsaber vs. Gun
A weapon from a more civilised age, the lightsaber is a weapon with a number of purposes:
- Deflecting laser shots
- Melting doors
- Cutting off snow monster arms
- Slicing open the belly of a tauntaun.
and it does all those well.
A gun is completely different, it is a single minded point and click interface for killing and sometimes it is better to just get the job done as Indiana shows us:
The other adapter templates are like lightsabers in that they are designed to deal with a variety of situations and so flexibility is key. They have the concept of data in/data out and do not care about the data is. The TFS Integration Platform adapters are like a gun, they are built precisely for a single purpose and so do that exceptionally well.
The Scotty Factor
Star Trek is about a group which has research and discovery vessels flying round space and dealing with what is encountered. The ships in Star Trek are not designed for warfare1, but they do a lot of fighting. Why is it then that these peaceful ships can fight, because it is a reality of the situations they encounter, that they will need to be able to defend themselves.
Knowing ahead the common scenarios that can arise, means that you can prepare better and the TFS Integration Platform is an indication of that. There is a lot of knowledge of work items and version control built into the platform, even some assumptions which are not true for all systems, and that means as a developer you write less code in your adapter to get it to work and it also means the platform is optimised for the job at hand.
All you need is a paper clip, a rubber band and a sugar cube
A paper clip is meant to hold multiple pieces of paper together – that is it’s job. Introduce McGuyver and the edge case usage of a paper clip being able to control low orbiting satellites comes into play, however he will need a few other things to hack it together. When you work with a generic migration/integration system, those edge cases are very difficult to cater for. The TFS Integration Platform handles edge cases related to the task at hand very well because they aren’t edge cases – they are normal expected cases.
- There is one ship purpose built for fighting, the Defiant.
What Office taught me about Visual Studio? A very cool toolbox trick.
I spend a significant amount of time in PowerPoint and to get a constant look and feel in my slides, I often use the Format Painter option. Using this tool you highlight some text/image/video, click the Format Painter button and then paint some other text/image/video and it applies the format settings from the first group to the group you paint.
What if you want to do this over and over? You may think you need to highlight → click → paint over and over again, but Office has a trick – double click the button! Then you can highlight → double click → paint → paint → paint
So how does this help in Visual Studio? I am working with the UML diagrams at the moment and needed to connect a bunch of items and the first few times I did the following: Click the connector in the toolbox → click source item → click destination, repeat from start.
Suddenly I thought, maybe it works like Office and you know what? It does! You can double click a toolbox item, and then it becomes sticky and adding lots of them is easy!