Windows Store app Development Snack: What's in a name?
For more posts in this series, see the series index.
During development of Zune, then Windows Phone and finally Windows 8 the term Metro was used to define the UI design style, this was later extended to explain what a desktop app is versus a Windows 8 app is. However Microsoft has stopped using the name and recommended developers stop using the name too so what should we call these things?
Metro apps – these are now called Windows Store apps. Visual Studio uses this name too so shouldn’t be too surprising. Note one pedantic pro-tip: app’s is ALWAYS lowercase.
Metro as in the style – As I explained Metro started out as a way to explain the UI design, that is now known as the Microsoft design style.
Metro principals – Finally we often talk of the 8 traits or principals of a great Metro Windows Store app and one of those is Embrace Metro Windows design style principals:
- Show pride in craftsmanship
- Do more with less
- Be fast and fluid
- Be authentically digital
- Win as one
Source: http://msdn.microsoft.com/en-us/library/windows/apps/hh464920.aspx
Windows Store app Development Snack: Publishing your app, what has to be done before you publish?
For more posts in this series, see the series index.
 Development is done and not just done, but done-done. You have logged into the Dashboard and want to submit your application – there are two things that must be done PRIOR to you publishing successfully, and both are on the right hand side menu under Profile.
Development is done and not just done, but done-done. You have logged into the Dashboard and want to submit your application – there are two things that must be done PRIOR to you publishing successfully, and both are on the right hand side menu under Profile.
Payout
Payout is used to setup which account money will be paid into – if this is not setup your app will not even go through certification! You may think this only applies to those doing paid apps – it doesn’t. ALL apps, even free ones, need this setup first.
When you do payout setup it is going to ask you for one of three values (from what I can gather):
- Credit card CVV – the simplest option.
- Transaction amount – Microsoft will put through a transaction on your account and you need to put in the cents portion of that amount.
- Transaction code – Microsoft will put through a transaction on your account and you will need the magic code in the description.
Below is a screen grab from my account statement, so if they asked for amount it would be 29 and if they asked for code is would be 851.
There is two final points around payout that are vital to remember:
- Limited attempts: You get a few attempts to put the number in. Get all these wrong and your account is locked. You will need to deal with support who must escalate for you to other teams and this will take DAYS.
- Transactions take time: If you are not lucky enough to get a CVV check then you will get the one of the transaction checks. These can take time to appear, especially if you are not in America – so if you do not see it immediately, wait two days. DO NOT TRY AND GUESS because you will hit your limited attempts.
Tax
The second issue is tax – once again this must be completed by EVERYONE. However having invalid tax forms will not block certification, it will merely block publishing. The form is easy to use but an annoyance is that even after you complete it the status will remain invalid. It stays invalid until it is verified by the system. So read invalid as either not done or not processed.
Windows Store app Development Snack: Where is Microsoft-Windows-TWinUI exactly?
For more posts in this series, see the series index.
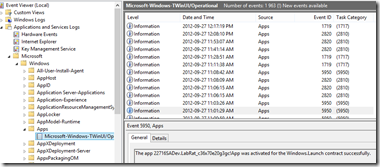
 A lot of the guides for developing Windows Store apps talk about an event log where you can see information from the apps – this is of special importance for those doing background processing, live & secondary tiles. In the documentation it is either called just TWinUI or it is called Microsoft-Windows-TWinUI, however you may battle to find that in the event viewer since the group it is in, is not named that.
A lot of the guides for developing Windows Store apps talk about an event log where you can see information from the apps – this is of special importance for those doing background processing, live & secondary tiles. In the documentation it is either called just TWinUI or it is called Microsoft-Windows-TWinUI, however you may battle to find that in the event viewer since the group it is in, is not named that.
To get to it go to
- Application and Services Logs
- Microsoft
- Windows
- Apps
And you will find it inside that group! Happy debugging.
South African Postal Codes
South Africa, as with many countries in the world, uses a numerical postal code system to help work out where to delivery mail – however besides some high level consistency there really is very little rhyme or reason in the numbers.
This little tool allows you to search, share, browse & pin the postal codes you need – when you need it!
This tool was inspired by my Postal Code apps for Windows Phone 7 – and really allowed me to experiment with the concept of how you can take & share development resources (including code) between two platforms.
This app is also in the Apptivate competition so please go there and vote for it by clicking the image below:
South African Postal Codes makes use of icons created by the awesome (& free) Metro Studio 2.
Portal 2: Lab Rat for Windows 8
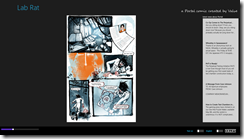
 I love Portal, both the first & second games were amazing but what happened between them is never clearly explained in the games. Valve released an amazing comic book called Lab Rat a while ago that explained it! I enjoyed it so much I created a Windows Phone app for it. One of the things I had to do in that app was use very LOW resolution images and I was never happy with that.
I love Portal, both the first & second games were amazing but what happened between them is never clearly explained in the games. Valve released an amazing comic book called Lab Rat a while ago that explained it! I enjoyed it so much I created a Windows Phone app for it. One of the things I had to do in that app was use very LOW resolution images and I was never happy with that.
Now I am proud to announce not only have I solved that but I also get to share my second Windows Store app – Lab Rat!
This is a GREAT Microsoft Style experience – high resolution images, full screen, touch – it all just works amazingly well together (see images below).
Having a new platform let me bring in ridiculously high resolve images too (which is why this download is over 250Mb worth of content), but not only the original English images but also the images without text (as in the Windows Phone app) and, for the first time, the Russian version too!
As with my previous Windows 8 apps, this app is in the Apptivate competition so please go there and vote for it by clicking the image below:
Updates
Release 2 - 9 October 2012
- Added the ability to zoom & pan images
- Minor tweaks
Windows Store app Development Snack: Lock screen image pain
For more posts in this series, see the series index.
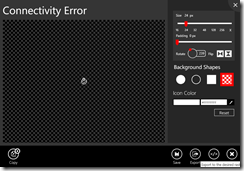
 In a recent application I made use of the amazing Metro Studio tool for the logo of the application and needed to create a lock screen image. Lock screen images must be white & transparent and 24px square so I used the tool to create the image as in the image below.
In a recent application I made use of the amazing Metro Studio tool for the logo of the application and needed to create a lock screen image. Lock screen images must be white & transparent and 24px square so I used the tool to create the image as in the image below.
However I kept getting an error when trying to certify the app:
Image reference "ClusterGroup.png": The image "\ClusterGroup.png" has an ABGR value "0x9BFEFEFE" at position (8, 0) that is not valid. The pixel must be white (##FFFFFF) or transparent (00######).
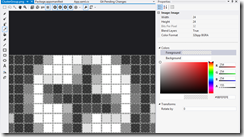
Huh?! My image is white & transparent! Using the awesomely improved graphic editor in Visual Studio 2012 I went to check the pixel (column 8, row 0) in the error message. I used the eye dropper tool to get the colour into the right hand window and sure enough it isn’t white. It is a grey colour used to anti-alias the image. (This has been reported to SyncFusion – but no response at time of publishing)
The problem is this is not valid you can either have:
- Fully transparent – from the error message the alpha channel needs to be zero and the RGB can be anything: 00######
- White – from the error message the RBG must be max (so white) and then the transparency can be set to anything: ##FFFFFF
The second one means you can have solid white #FFFFFFFF or a more transparent option #77FFFFFF (for example). The idea is to use the transparency rather than a grey colour to anti-alias. For me the fix was to manually edit the pixels to fix this.
Amazing Lock Screen
Having issues with the app? Need support? Want to just say thanks? Please use the feedback page!
This app was previously named Bing my lockscreen but has now been renamed to Amazing Lock Screen
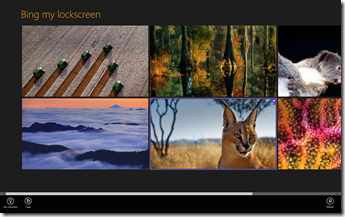
 I am very proud to announce my very first Windows 8 application: Amazing Lock Screen – which does pretty much what the title says it does. In short: Bing has the greatest images & now you can get use them for your lock screen!
I am very proud to announce my very first Windows 8 application: Amazing Lock Screen – which does pretty much what the title says it does. In short: Bing has the greatest images & now you can get use them for your lock screen!
Bing My Lockscreen allows you to select from the eight most recent  Bing images and quickly select which of them to set your lock screen to use.
Bing images and quickly select which of them to set your lock screen to use.
In addition Amazing Lock Screen allows you to automatically have your lockscreen updated daily with the latest image from Bing - thus ensuring a constant supply of inspiring and interesting new content for you!
You can get the app from the store using the download link below!
Bing my lockscreen makes use of icons created by the awesome (& free) Metro Studio 2.
Windows Store app Development Snack: Localised Resources & the Store
For more posts in this series, see the series index.
One of my applications had two sets of images, one with English and the other with Russian. While it is great to support both languages I did not want to fully localise the application, such as changing all the labels because I do not have the time & resources to do that. When I setup the project I put the English images in a folder named Comic/en and the Russian images in Comic/ru.
When I built the application I noticed some smart messages in the compiler about finding localised content – which I thought was nice and just ignored it.
(The text there is: MakePRI : warning 0xdef00522: Resources found for language(s) 'en, ru' but no resources found for default language(s): 'en-US'. Change the default language or qualify resources with the default language. http://go.microsoft.com/fwlink/?LinkId=231899)
The problem is that when you upload to the Windows Store that information is used to figure out what markets your application should be localised for, this meant I needed to submit a description for English, US-English & Russian! This would allow me to write the description in different languages but since that is not in my scope it became a hassle.

The “fix” was to prefix the folder with lang (so en became langen) – this tricked the compiler into not seeing this as localised and removed the problem.
Windows Store app Development Snack: InvalidOperationException for Share & Settings
For more posts in this series, see the series index.
With one of my earliest apps I kept having a problem with a COM exception being raised, when trying to setup the Share & Settings event handlers. A key factor is it didn’t happen all the time. I had it the following code on the constructor of my ViewModel class:
this.DTM = Windows.ApplicationModel.DataTransfer.DataTransferManager.GetForCurrentView(); DTM.DataRequested += ShareRequest;
Eventually I figured out that the exception was raised if the event was already attached, but this was in my view model class and this was in the constructor of the class (so should be new and fresh every time) – this didn’t make much sense to me. However the answer was in front of me the entire time: GetForCURRENTVIEW.
Windows 8 apps can be built in one of two ways:
- Page Model – This is the same model as Windows Phone 7 where when you want a new UI you navigate to entire new page, or view.
- Composition Model – In this model you have a single page, and you inject content in the form of user controls into the page. I am working with AtomicMVVM which follows this pattern.
The problem with the composition model, is that the events are tied to the page (or view) & since I never changed the page (just the content was swopped in and out), the event handlers were never being changed.
The solution for me was to make it possible for the view models to state if they have Share or Settings and then have a single place in the constructor to setup the configuration for the charms. I used a simple interface based system for this which the following code should illustrate. Since the event handler was attached once – the exception went away. This also allows my view to be very smart about the share & settings events and what it passes to those.
// during the startup I bind once to the event. Note that I onlt do this once the UI is up.
bootstrapper.AfterStartCompletes += () =>
{
SettingsPane.GetForCurrentView().CommandsRequested += SettingCommandsRequested;
};
void SettingCommandsRequested(SettingsPane sender, SettingsPaneCommandsRequestedEventArgs args)
{
var settings = Bootstrapper.CurrentViewModel as ISettings;
args.Request.ApplicationCommands.Clear();
// if the view model implements the interface then I can call the method to set the commands it needs.
if (settings != null)
{
settings.LoadCommands(args.Request.ApplicationCommands);
}
}
For a complete example of this see the Metro Demo in the AtomicMVVM samples: MetroDemo
Windows Store app Development Snack: Secondary tiles with text
For more posts in this series, see the series index.
The call to pin a secondary tile looks like this:
SecondaryTile(string tileId, string shortName, string displayName, string arguments, TileOptions tileOptions, Uri logoReference);
The important part for this post is the last parameter: Uri logoReference. This is the the path to the image you want to show on the tile – but I had a problem, I didn’t want to show an image! I just had some text I wanted to show on the tile. After a lot of digging the solution was non trivial – generate an image at runtime. This was made even harder as the Render method in WPF does not exist in the XAML implementation used in WinRT.
WinRT does include a WritableBitmap class which allows you to create a in memory bitmap, manipulate the pixels and save to a file format with the BitmapEncoder classes. The problem for me is I do not want to fiddle with pixels manually – this lead me to WritableBitmapEx which is a great library for having primitives (fill, line, circle etc…), the only down side was that I wanted text, not graphic primitives.
 More searching lead to two posts on StackOverflow from XXX (post 1, post 2) which provided a solution:
More searching lead to two posts on StackOverflow from XXX (post 1, post 2) which provided a solution:
- Create a sprite map using a free tool called SpriteFont201
- Use the code provided in the answers with WritableBitmapEx to extract the sprites and combine them with a WritableBitmap.
I took the code and adjusted it slightly so text would always be centred and allowed me to play with font scaling. I’ve attached the modified code to the post below.
In the end the code I used looks like this:
public async Task<StorageFile> CreateImage()
{
uint width = 512;
uint height = 512;
var writableBitmap = BitmapFactory.New((int)width, (int)height);
writableBitmap.Clear((App.Current.Resources["SecondTileColour"] as SolidColorBrush).Color);
writableBitmap.DrawStringHoriztonallyCentred(this.DisplayPostalCode, 50, "title", Colors.White, 4);
writableBitmap.DrawStringHoriztonallyCentred(this.Town, 175, "title", Colors.White, 2);
writableBitmap.DrawStringHoriztonallyCentred(this.City, 275, "title", Colors.White, 2);
writableBitmap.DrawStringHoriztonallyCentred(string.Format("box code: {0}", this.BoxCode), 375, "title", Colors.White, 2);
writableBitmap.DrawStringHoriztonallyCentred(string.Format("street code: {0}", this.StreetCode), 450, "title", Colors.White, 2);
var file = await Windows.Storage.ApplicationData.Current.LocalFolder.CreateFileAsync(Guid.NewGuid().ToString("N"), Windows.Storage.CreationCollisionOption.ReplaceExisting);
using (var fileStream = await file.OpenAsync(Windows.Storage.FileAccessMode.ReadWrite))
{
var encoder = await BitmapEncoder.CreateAsync(BitmapEncoder.PngEncoderId, fileStream);
encoder.SetPixelData(BitmapPixelFormat.Bgra8, BitmapAlphaMode.Straight, width, height, 96, 96, writableBitmap.ToByteArray());
await encoder.FlushAsync();
}
return file;
}