Configuring Open Live Writer with Drupal 7
 I’ve been using Drupal for 9 years 1 month for this blog and it has served me really well, except working with Windows Live Writer. Every time I reinstalled Windows I had to go through the stupid jumps to get it working again, but thankfully people had documented the process so it was never an issue.
I’ve been using Drupal for 9 years 1 month for this blog and it has served me really well, except working with Windows Live Writer. Every time I reinstalled Windows I had to go through the stupid jumps to get it working again, but thankfully people had documented the process so it was never an issue.
With the introduction of Open Live Writer it changed AGAIN, so this is a guide for you (& me for my next reinstall) on how to configure it.
Drupal
On the Drupal side you need to install the BlogAPI module: https://www.drupal.org/project/blogapi
This provides a bunch of additional features that are needed for it to work.
Make sure the BlogAPI is configured to use the MetaWeblog mode.
Open Live Writer
This is a lot simplier once Drupal is setup
- When adding a blog, select "Other services"
- Set your web address to be similar to this:
http://EXAMPLE.COM/blog/1
< The important part here is /blog/1. Blog should refer to the content type name & 1 should refer to the blog ID. - OLW won't auto detect Drupal, so you need to choose select Movable Type API from the list of options.
- Next, set the remote posting URL to:
http://EXAMPLE.COM/blogapi/xmlrpc
- And move on to finishing the process. A word of note here, it might work getting the theme for the blog yet, this largely depends on your Drupal config & other modules.
Fix the theme loading
I have Taxonomy setup on my blog and it is a required field. The test post that was done to detect the theme would post with a category ‘Uncategorized’, which I did not have.
The second step was once I had setup the blog in Open Live Writer, I had to make a registry change to:
HKEY_CURRENT_USER\SOFTWARE\OpenLiveWriter\Weblogs\<LONG NUMBER>
Inside there is a key called ‘HomepageUrl’ and I had to change that to be where the blog could be found. In my case it pointed to
http://EXAMPLE.COM/users/usernameand changed it to just
http://EXAMPLE.COM.
Join us at DevConf!
Do you miss TechEd? Do you miss a big conference where the passage conversations with the best presenters in the country and from around the world can happen? Do you miss having too many choices for topics to attend cause they all sound great?
I do. The conference space in SA has shifted a lot in the last few years with niche events happening, but very little broad events focused on networking, skilling up and the challenges faced by the modern developer in South Africa who must wear multiple hats. Together with the Developer User Group we are join to fix that!
Come 8th March, in Johannesburg, we will have a new full day conference called DevConf! It has multiple tracks jammed full of content for you including talks convering programming techniques, tools & frameworks, databases, DevOps and the softer skill stuff (like dealing with teams). The event has over 40 speakers including the best from South Africa and internationally. Personally I am so excited to see Willy-Peter Schaub from Microsoft in Canada come out to share about how they use Agile!
Tickets are on sale right now and all the details can be found at http://www.devconf.co.za
The state of testing at Microsoft
Last night I was able to present at the amazing SIGiST (Special Interest Group in Software Testing) meeting run by the IITPSA (Institute of Information Technology Professionals South Africa) and spoke about the changes in Microsoft’s development vision and what tools are available from Microsoft for software testing. It was a great event, and if you are in software testing this is definitely a group you should be attending.
For those unable to attend last night, here are my slides from the talk.
This one weird trick will improve your cell phone signal
Ever notice how you are always on 2G (Edge) mobile networks when you need some data on your phone? A while back I stumbled on this odd trick that seems to always work (at least it does for me & a few other Windows Phone users in South Africa).
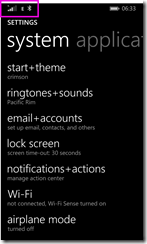
Step 1 is go to the settings on the phone – note the E in the status bar at the top, for extremely shitty network.
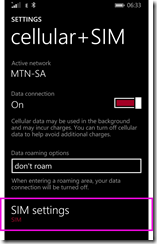
Then on Windows Phone, Cellular + SIM, and click SIM Settings.
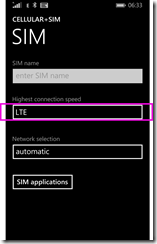
Currently it is set to LTE, because SPEED!
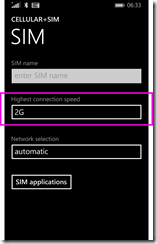
So you then force it to 2G
Now, give it a few seconds and change it back to LTE. After about 2 seconds you should lose all network access.
After another few seconds, it will reconnect and it will be on LTE (or sometimes 3G).
Visual Studio Android Emulator + Windows 10 (Build 10547) = Blue Screen
Visual Studio Tools for Cordova + Update 2 + Windows 10 = The mapping file can't be parsed.
If you have VS 2015 and you have installed Update 2, you may run into a painful bug trying to do builds for the Windows 10 store where they just fail with the following errors:
1>MakeAppx : error : The mapping file can't be parsed. The error occurs at line 3. [app\platforms\windows\CordovaApp.Windows10.jsproj] 1>MakeAppx : error : Package creation failed. [app\platforms\windows\CordovaApp.Windows10.jsproj] 1>MakeAppx : error : 0x8007000b - An attempt was made to load a program with an incorrect format. [app\platforms\windows\CordovaApp.Windows10.jsproj] 1>MDAVSCLI : error : Error code 1 for command: C:\Program Files (x86)\MSBuild\14.0\bin\msbuild with args: app\platforms\windows\CordovaApp.Windows10.jsproj,/clp:NoSummary;NoItemAndPropertyList;Verbosity=minimal,/nologo,/p:Configuration=debug,/p:Platform=x86 1> Command finished with error code 2: cmd /s /c "app\platforms\windows\cordova\build.bat --debug --archs=x86 --win --buildConfig=app\build.json" 1>ERROR building one of the platforms : error : cmd: Command failed with exit code 2 1> You may not have the required environment or OS to build this project 1>MDAVSCLI : error : cmd: Command failed with exit code 2
The solution to this is two fold:
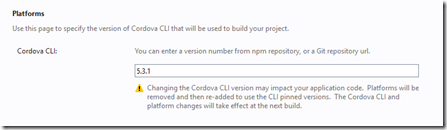
First you need to change the Cordova version to 5.3.1 in the config.xml

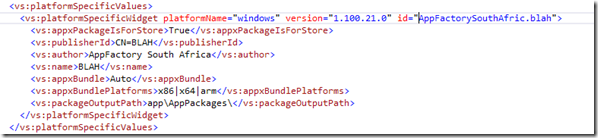
Second you need to open the config.xml in the XML editor (select it in Solution Explorer and press F7) and near the bottom you will find the node vs:platformSpecificValues, delete it and all it contains.
You should now be able to do a Windows 10 build that can be uploaded to the store.
Visual Studio 2015 + Cordova Update 1 can lead to broken Cordova projects
 The dev tools team recently released update 1 for the Visual Studio Tools for Apache Cordova, however this update can cause VS to hang and/or other issues with Cordova projects. This is a known issue and it is one that impacts early adopters most of all because it is the combination of two things that cause this to happen, one being the update the second being the original Windows 10 SDK. There was an issue with the SDK and it was re-released a few days after the initial release with a fix, but anyone with the original bits will have a problem – this includes anyone installing VS 2015 from the ISO while not connected to the internet (if you are connected, even if you use the ISO, it will get the latest bits).
The dev tools team recently released update 1 for the Visual Studio Tools for Apache Cordova, however this update can cause VS to hang and/or other issues with Cordova projects. This is a known issue and it is one that impacts early adopters most of all because it is the combination of two things that cause this to happen, one being the update the second being the original Windows 10 SDK. There was an issue with the SDK and it was re-released a few days after the initial release with a fix, but anyone with the original bits will have a problem – this includes anyone installing VS 2015 from the ISO while not connected to the internet (if you are connected, even if you use the ISO, it will get the latest bits).
Workaround
If you have not yet installed the tools, the check is simple – open the registry and make sure you have the following key:
- For x86: HKLM\Software\Microsoft\VisualStudio\14.0\Setup\VS\JSLS_MSI\Version
- For x64: HKLM\Software\Wow6432Node\Microsoft\VisualStudio\14.0\Setup\VS\JSLS_MSI\Version
if you do not have that registry key, you are at risk of this issue and you should do the following:
Ensure you have an internet connection BEFORE you start this.
- Go to Programs and Features, select Visual Studio 2015, click Change.
- In Visual Studio setup, click Modify.
- Deselect the feature Tools for Universal Windows App Development.
- Select Tools for Universal Windows App Development again, and click Update.
(basically forcing the VS installer to get the latest SDK bits and install those which means the issue doesn’t occur)
If you have already uninstalled the Tools for Universal Windows Apps Development
- Reinstall Tools for Universal Windows App Development.
- Or, take the following steps to reinstall the JavaScript project system and language service:
- Download the installer for your edition of Visual Studio, such as, vs_community.exe.
- Open a command window, and run the following command:
vs_community.exe /modify /installselectableitems JavaScript_Hidden /passive - Change directories to C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE
- Run the following commands
devenv /updateconfiguration
devenv /clearcache
(thanks to Paul Chapman on the forums for this information)
Visual Studio ❤ JavaScript
I recently presented at the fantastic JSinSA conference about some of my favourite JavaScript tools that Microsoft is offering. Below are the slides & my demo notes! I also recorded a video the night before of the session so check it out on YouTube.
Video
Slides
Stop deleting my comments
I have been accused of censorship on my blog for deleting comments which are seen as criticism of my views on Telkom's technical flaws, and yes, I have been deleting comments. I have felt these comments attack are attacking to me as the author and that they are not discussing the issues at hand and I do not want anger, fighting or hate on this blog. This is a place to help, not a place to break down. If the authors feel they have a point, they are welcome to clearly and calmly rephrase it and post again. Alternatively, they are also welcome to post to Reddit where most of this has already been discussed and I have no control of what appears.
Telkom & the Man-in-the-middle attack - ROUND 2
 This is a follow up to my post on the man-in-the-middle attack that Telkom continues to use, as well as to the Telkom response in the awesome TechCentral article and new thoughts brought about by the Reddit post.
This is a follow up to my post on the man-in-the-middle attack that Telkom continues to use, as well as to the Telkom response in the awesome TechCentral article and new thoughts brought about by the Reddit post.
A real threat
Shortly after I posted my article I was contacted by someone (let us call them Person X ) who went snooping based on my post and found that Telkom did indeed have a major security flaw in the system. We agreed to hold on sharing the information publically until Telkom fixed it or enough time had elapsed to show they didn’t care. Telkom appear to have fixed it, as far as I can tell, so let us dig into this major attack vector.
Recapping the content that is served to you is made up of three pieces:
- JavaScript – this is appended to other JavaScript to ensure it runs and the entire modified JavaScript is returned from a specific server. This server is only visible on the Telkom ISP network.
- HTML – bit of HTML is loaded, once again from the same server as above.
- Image – the graph showing you the usage is a static image served from a server which is (oddly) available everywhere: http://images.telkomsa.net/
Person X, realised that the images came from a folder ibn and that folder had directory listing enabled, which isn’t a good practise but, normally, not a major security concern. What the directory listing showed, besides the files, is the version number of the server which was (at the time) 2.0.52.
Apache 2.0.52 was released in November of 2004… 11 years ago and has NUMEROUS security flaws. There is no reason to run this version at all, it is insecure and points out a major security procedure flaw in Telkom. Using one of the flaws, it was possible to replace the specific image on the server with anything you wanted. For example, you could swop the image file with a flash file that would enable you to use one of the recent zero day attacks against flash and leveraging Telkom’s system to deliver said flash file to the user for you thus allowing you to own the target machine.
Remember this popup only shows to people who meet the following three requirements:
- Telkom ISP client
- At or near their limit
- Have not opted out
I would assume that the tech savvy of Telkom's users have opted out, and those near their limit are soft capped, meaning that security patches are slower to get to them. In short, it is the most vulnerable group who would be targeted. Scary right?! Let us hope Telkom fixed all the issues with that server and all the others.
Comments on Telkom’s choice wording
I am really happy Telkom has responded and is fixing things, that is all I wanted. That said, their choice of wording and delay on commenting until they fixed the issue is interesting. Let us break down their response and I am avoiding nit-picking since I could do a lot of that too.
In technical terms, we refer to it as an HTTP redirect
That is true. It is an HTTP redirect, but the manner it is used in is not the traditional sense of an HTTP redirect where the destination server tells the client to go somewhere else. Here a man in the middle (see what I did there ![]() ) is doing the telling, and thus I chose the term MITM attack as the description. It is not an exact description, but it is a description that describes the entire scenario and not just one choice aspect.
) is doing the telling, and thus I chose the term MITM attack as the description. It is not an exact description, but it is a description that describes the entire scenario and not just one choice aspect.
HTTP redirect is a common mechanism used in service provider networks for content caching and to optimise video streaming
True again. That said, in those scenarios the service providers are not changing the content merely the destination to be better for the user. Telkom is changing the JavaScript content, there is a fundamental difference there.
does not alter the Web service content
In my previous post, I showed they are changing the JavaScript content, so that is pretty wrong.
is not a security risk
See above and then realise it was only true when it was said, not the day before.
will not ‘break’ a website
The web is a big place, it is impossible to know that. I also wonder why break is in quotes – is there more than one definition of break?
Performance impact
How bad is the download size issue really? It is 200k of data, it is all local so latency is low and the image URLs are constant so caching can happen to them. Also if Telkom is smart, then they are not counting this towards your cap. You will likely find that if the JavaScript is loaded in the header of the HTML page it could slow down rendering more than it could slow down network I/O. My gut says that it is insignificant in the grand scheme of things and I don’t believe I got that across well before. I personally feel, Telkom as an ISP, should be squeezing every drop of performance out and this would be a great start. Enough drops will fill a bucket.